Using C1HtmlHost in LightSwitch Application
Microsoft Visual Studio LightSwitch is designed to help business users and developers quickly create data-based applications with minimal code. However, we can reduce our efforts further by using ComponentOne controls in it. In this blog, we will see how C1HtmlHost can be used in a LightSwitch application. The HTML host control (C1HtmlHost) provides a frame that can host arbitrary HTML content, and display content from arbitrary URIs or HTML text. You may refer to its documentation for more information. Here are few simple steps which you can follow to achieve the same:
- Create a LightSwitch application.
- Add a new screen say Editable Grid Screen and name it.
- Since Component One controls are added as Custom controls so you will choose “New Custom Control” in the Add option of Rows layout.
- After doing so, it will ask you to specify the control which is to be added. C1HtmlHost control is a part of C1.Silverlight.Extended dll so you will add this dll along with C1.Silverlight dll. These dll's are automatically added if you are already using any of LightSwitch extensions provided by ComponentOne Studio for LightSwitch.
Once, C1HtmlHost control is added, then you need to handle the Created event of the screen and use the below code to access the control:
partial void HTMLHostScreen_Created() { IContentItemProxy _proxy = this.FindControl("MyHtmlhost"); \_proxy.ControlAvailable += new EventHandler<ControlAvailableEventArgs>(\_proxy_ControlAvailable); } void \_proxy\_ControlAvailable(object sender, ControlAvailableEventArgs e) { var htmlhost = e.Control as C1HtmlHost; htmlhost.SourceUri = new Uri("http://www.componentone.com/"); }Moreover, C1HtmlHost is a Web-based control so you need to change the Application type of the project from Desktop to Web.
And that's it. You have successfully added C1HtmlHost control in a LightSwitch application. But, here is the catch. When you will run this application then it show an error i.e. "To use this control the Silverlight plugin must have its 'windowless' parameter set to true". This error can resolved by going through the below steps:
- Open the solution you are attempting to add the custom control to.
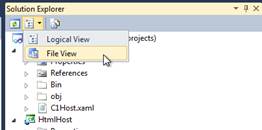
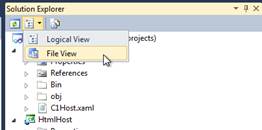
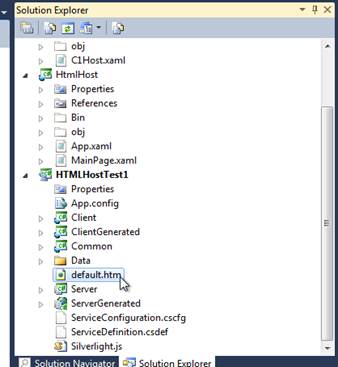
- Switch to FileView in the Solution Explorer.

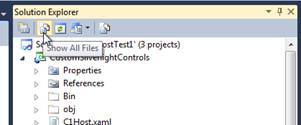
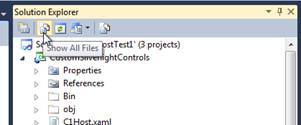
- Click the "Show All Files" button in the Solution Explorer.

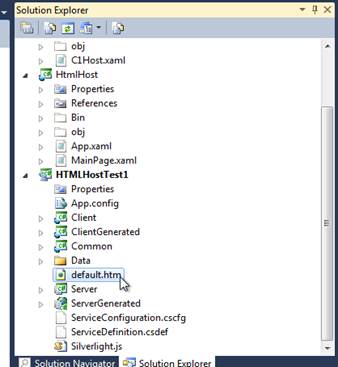
- Navigate to the file labeled "default.htm"

- Open this file to edit it.
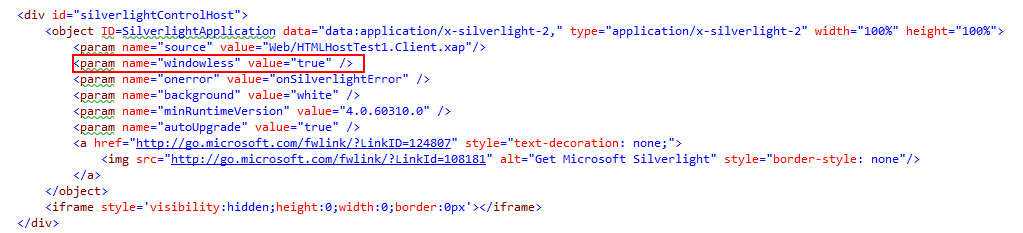
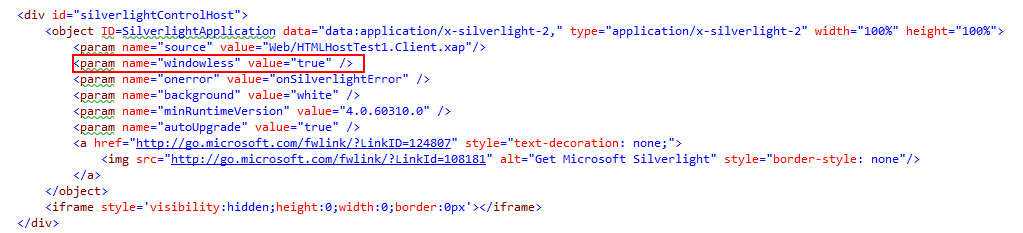
- Add the following parameter to the Silverlight container div:

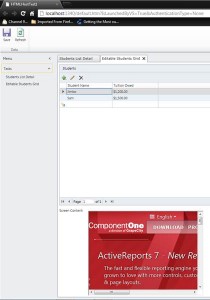
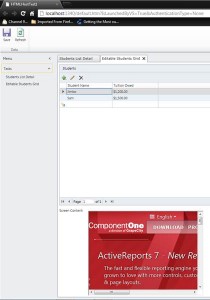
- Once that is done, you should be able to debug and see the html content in the HtmlHost as the screenshow below shows: