
Cross-Platform JavaScript Image Viewer
Allow users to view and edit images in your web applications with our JavaScript image viewer.
- Multiple image formats supported
- Works in all modern browsers and frameworks, including Edge, Chrome, Firefox, Opera, Safari, React, Preact, Vue, and Angular
- Crop, resize, flip and rotate images
- Select parts of an image to cut, copy, and paste
- Draw freehand strokes/text on images using paint/text tools
- Enhance images by applying filter effects
- Plugin support to add or remove image editing tools
- Save modified image files on the client
- Included with Document Solutions for Imaging
Overview
The Document Solutions Image Viewer (DsImageViewer) is a JavaScript component that allows developers to view and edit image files across browsers using major JavaScript frameworks.
Benefits of a JavaScript Image Viewer
Cross-Platform
A cross-platform solution to view image files on Windows, macOS, Linux, iOS, and Android devices in all modern browsers.
Multiple Image Formats Supported
View, edit, and save multiple image formats including JPEG, PNG, GIF, TIFF, ICO, WEBP, SVG, and BMP. Also, navigate between frames for multi-frame GIF and TIFF images.
Plugin Support
Add or remove edit functionalities to a JavaScript image viewer as per user requirement through various plugins such as Page Tools and Image Filters.
Web Framework Support
Embed the image viewer in any of the major web frameworks–Angular, Vue, ASP.NET Core, ASP.NET MVC, HTML5, React, and Preact.
Integrate with Document Solutions for Imaging (DsImaging)
Utilize the power of our server-side API. With DsImaging and the client-side JavaScript image viewer, you can create a new image or edit an existing one.
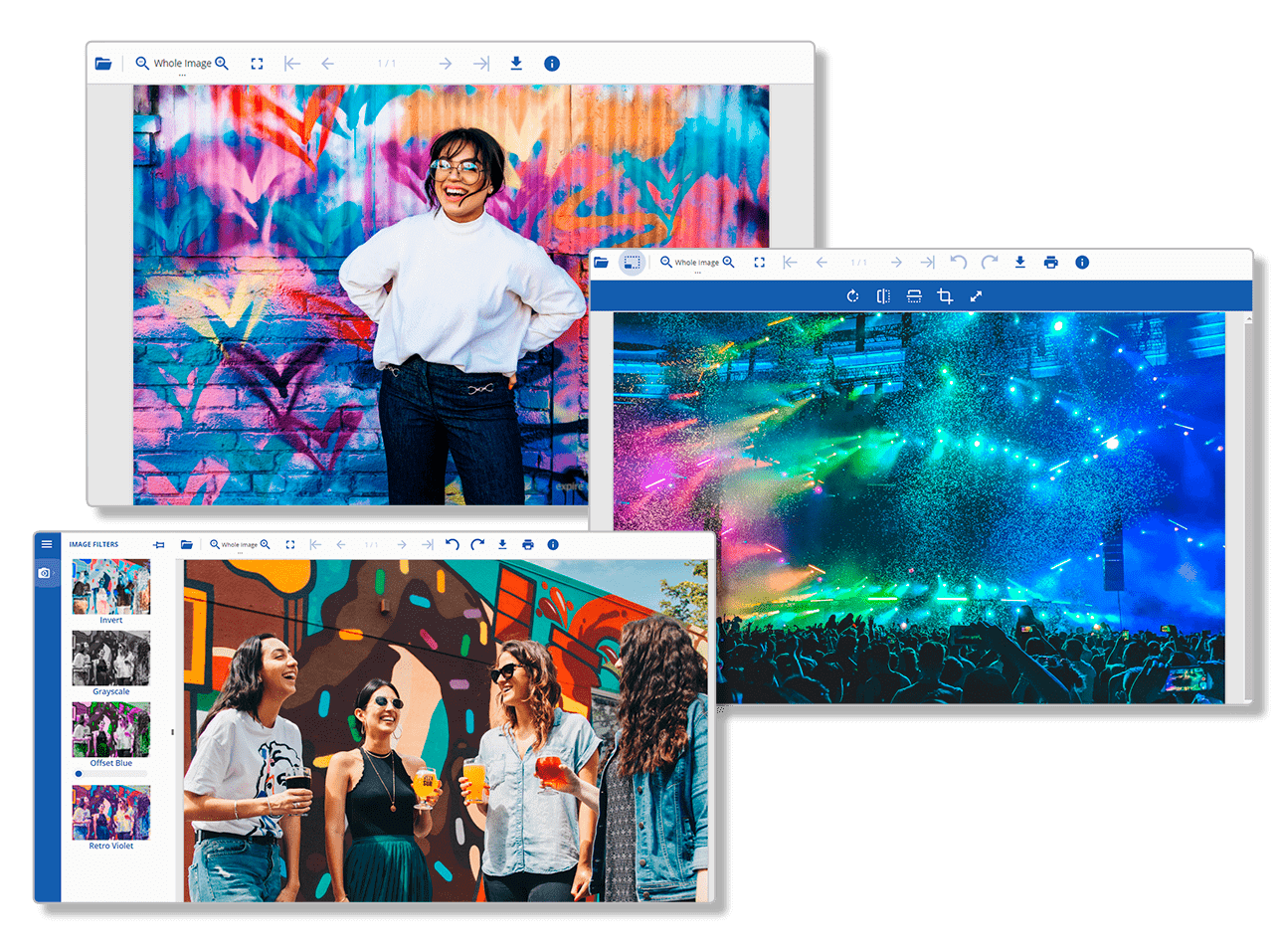
Supported Editor Features
Edit and modify existing image files by using various edit options such as crop, resize, rotate, flip and even apply image filters or draw text and freehand strokes on images.
Explore the Advanced Features of a JavaScript Image Viewer
Each main feature demo link listed below contains several demos that show how to use a particular feature. Click a link to learn more.
Image Viewer and Editor
View and edit image files along with options to undo or redo the edits.
Multiple Image Formats
Work with multiple image formats including JPEG, PNG, GIF, TIFF, BMP, ICO, SVG, WEBP.
Zoom Settings
Use the zoom dropdown to set pre-defined zoom options or the zoom textbox to specify a custom zoom value.
Paint Tools
Draw free-hand strokes over images and copy image regions from one part of image to other.
Image Filters
Enhance the image appearance by applying various filters provided by Image Viewer.
Multiple DsImageViewer Instances
Render multiple instances of DsImageViewer on the same web page to cater to needs for specific images or users.
Custom Plugin
Define custom plugin to add a user-defined functionality to Image Viewer UI options.
Create New Images
Create new images from scratch using the extensive DsImageViewer client-side API.
Custom Undo Command
Advance the user experience by adding a custom undo command to the list of built-in undo actions.
Draw On Existing Images
Draw on top of existing images using the extensive DsImageViewer client-side API.
Select, Cut, Copy, Paste Image Parts
Select specific regions using various options in Selection tool, cut, copy, paste image parts or paint within the selected regions.
Document Solutions Image Viewer’s Licensing
The Document Solutions Image Viewer (DsImageViewer)'s license is included with the purchase of Document Solutions for Imaging and comes with all features, including image viewing, editing, and more.
Document Solutions Media
Trusted by the World's Leading Companies























