Posted 11 June 2018, 7:09 pm EST - Updated 29 September 2022, 5:53 am EST
Row template without fixed columns
Posted by: arulventhan.palanimuthu on 11 June 2018, 7:09 pm EST
-
-
Posted 13 June 2018, 11:22 pm EST
Hi Arul,
Please have a look at the online demo here, which use a row template for chat:
http://demos.componentone.com/Spread/JS/ViewsDemo/#/demos/ChatI hope it works for you.
Thanks,
Deepak Sharma -
Posted 14 June 2018, 5:13 pm EST
Hi Deepak Sharma,
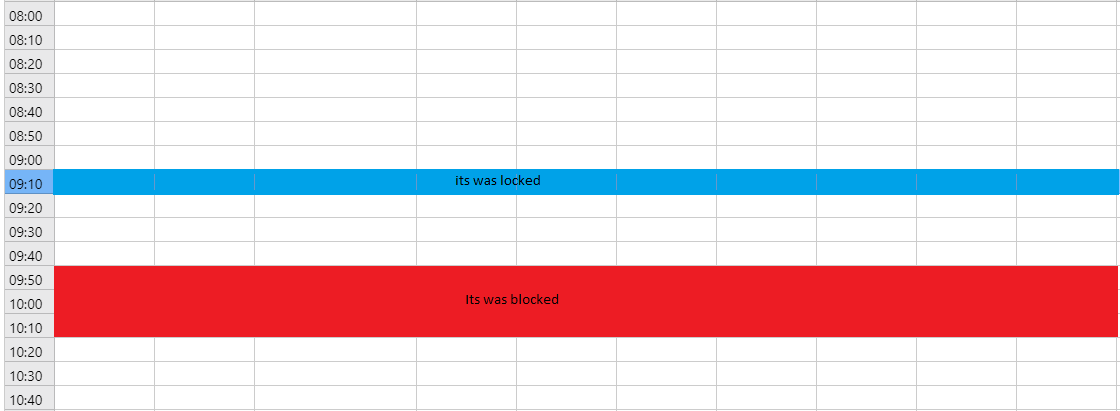
i go through the URL which you provide for me. this the thing i need. But i need to change row template for each and every row individually based on the conditions. Please see the image on my previous post there are three row templates- normal grid template
- template for lock status
- template for Block status
please help me how to bind all three row templates in one dataview
Thanks ,
Arulventhan NP -
Posted 17 June 2018, 11:36 pm EST
Hi Arul,
We are working on this issue and will get back to you soon.
Thanks,
Deepak Sharma -
Posted 19 June 2018, 6:02 pm EST
Hi Arul,
I did not find a way to have multiple row templates.I would suggest you to use Spread.Sheets in case you wish to have different styles for different rows as per the condition.
Thanks,
Deepak Sharma