Posted 24 June 2023, 9:22 am EST - Updated 24 June 2023, 9:27 am EST
How to merge multiple ActiveReportsJS
Posted by: vinhhb99 on 24 June 2023, 9:22 am EST
-
-
Posted 26 June 2023, 8:00 pm EST
Hi Nguyen,
I would suggest you to create a continuous page layout report and add sub-report controls on each report section to show multiple reports.
For more information on sub report controls and how to use them in your application please refer to the following page of our documentation:
Please refer to the attached sample reports. In the sample report.rdlx-json is a combined report which can be used to display both report1.rdlx-json and report2.rdlx-json
-
Posted 27 June 2023, 2:34 am EST
-
Posted 27 June 2023, 10:30 pm EST
Hi Nguyen,
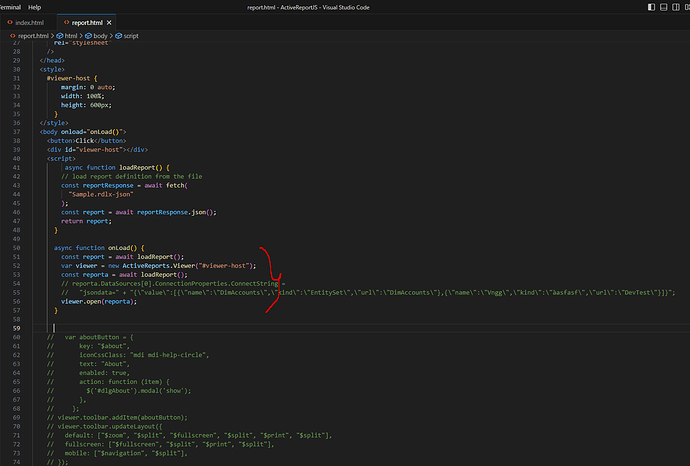
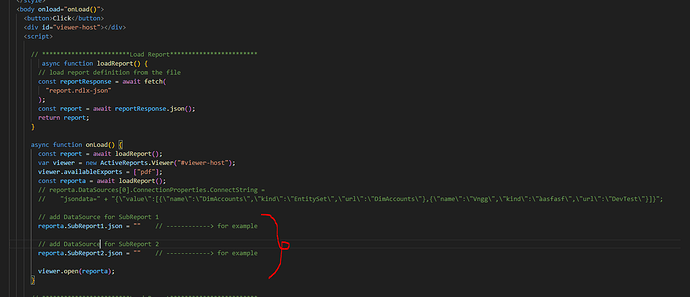
I would suggest you to implement a ResourceLocator, so you can fetch the SubReports on your own and return them to the Viewer as a promise after doing your modifications.
For more information on implementing a ResourceLocator please refer to the following pages of our documentation:
I have also attached a sample application demonstrating how you can modify the reports with this approach. To run the sample first run the command “npm install” to install the npm packages and then you can use any static server such as http-server to run the application.
-
Posted 29 June 2023, 3:23 am EST
It’ s all in the document, in the next time, i will read more about material ActiveReport Js
Thank you for all!
-
Posted 29 June 2023, 3:50 pm EST
Hi Nguyen,
I am glad to know your issue is resolved. And yes, it is always a good idea to check the documentation from time to time. The documentation keeps evolving as new versions of the product are released with more and more features.