Posted 10 May 2021, 6:16 pm EST - Updated 29 September 2022, 12:48 am EST
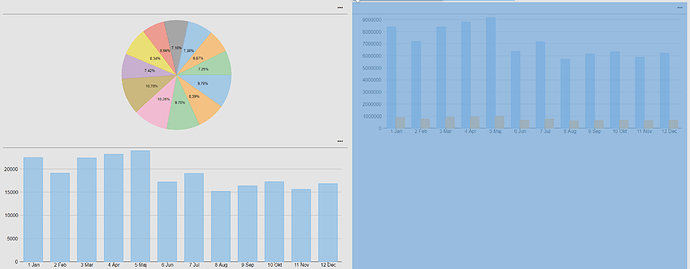
How to define height of chart
Posted by: ehh on 10 May 2021, 6:16 pm EST
-
-
Posted 10 May 2021, 8:01 pm EST
Hi,
Thank you for reporting the issue. We are able to replicate the issue and we have forward this to the concerned team for further information with internal tracking id C1-3182.
We will let you know as we get an update on this.Regards,
Manish Gupta -
Posted 17 June 2021, 9:54 pm EST
Hello,
Any updates on the issue?
Best Regards,
Emil -
Posted 21 June 2021, 10:48 pm EST
Hi Emil,
This issue will be fixed in the next release build but in the meantime, you may assign the class to Control and set the height in the CSS class.<style> .custom-height{ height:790px; } </style> <FlexChart Class="custom-height" ItemsSource="forecasts" ChartType="ChartType.Column" BindingX="Date" Binding="TemperatureC" Style="@("height:100%;max-height:100%;")"> .... </FlexChart>Regards,
Manish Gupta -
Posted 22 June 2021, 12:07 am EST
Sounds great.
And thanks for the temporary fix.
Best Regards,
Emil -
Posted 23 July 2021, 10:50 pm EST
that CSS worked for me, thanks a lot. https://mdro.fun/mobdro/
-
Posted 19 February 2022, 7:06 pm EST
Hi Emil,
This issue has been fixed in the latest build 2021v3.Regards,
Manish Gupta -
Posted 19 December 2022, 5:39 pm EST - Updated 20 December 2022, 11:40 am EST
Can you tell me where the 2021v3 project can be read. I want to learn more about them.
-
Posted 19 December 2022, 11:54 pm EST
Hi,
Please find the change log for Blazor 2022v3 and earlier releases changes:
https://www.grapecity.com/componentone/docs/blazor/online-blazor/2022v3.htmlPlease also refer to the 2022v3 changelog for ComponentOne products.
https://www.grapecity.com/blogs/whats-new-in-componentone-2022-v3Regards,
Manish Gupta -
Posted 7 May 2023, 8:40 pm EST
nice