Posted 16 March 2021, 9:50 pm EST - Updated 3 October 2022, 12:54 am EST
Good morning/afternoon
I’m reaching you out as I had this request in mind for a while.
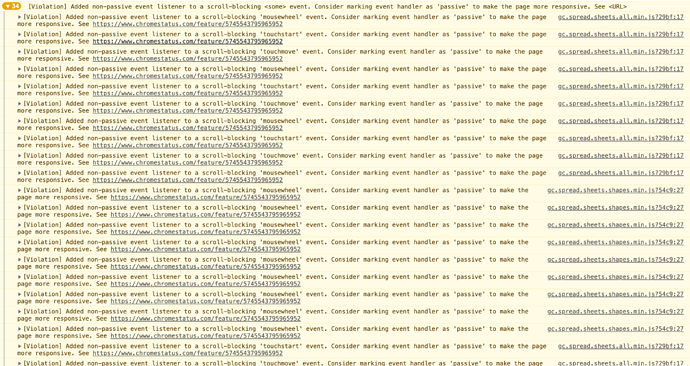
It would be really great if you could look into the Chrome violation about active event listeners, please check the attached screenshot:
Chrome warns within the dev tools console when initialising the Workbook with some attached events about usage of active listeners, note simply switching events to passive you dramatically improve scrolling performances.
You can reproduce the issue within your SpreadJS demo pages e.g. https://www.grapecity.com/spreadjs/demos/features/workbook/events/purejs
Thanks in advance.