Posted 17 March 2021, 8:22 pm EST - Updated 3 October 2022, 12:54 am EST
Hi
I’m using spreadJS v14.0.6 with React component.
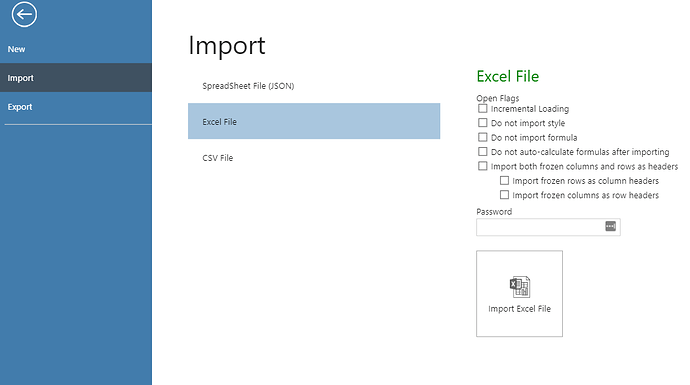
Through the designer (File → Import; in the ribbon) user has the option to import files.
I need a way to detect that this file import happened.
Are there any specific events fired when file import is done?
If no, in what other way I can detect that workbook has been replaced by a new one from file?
Best Regards,
Mateusz