Posted 16 October 2023, 5:49 pm EST
- Updated 16 October 2023, 5:54 pm EST
Hello,
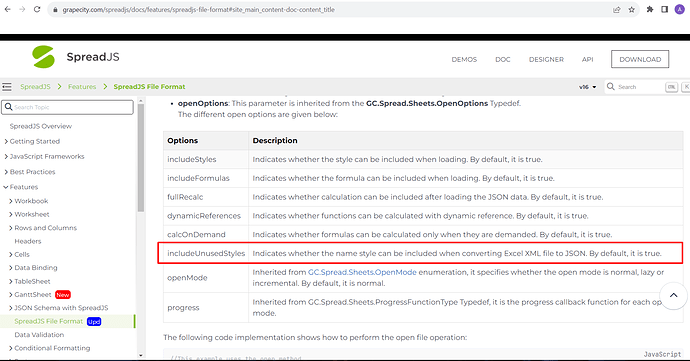
As indicated in the following documentation (https://www.grapecity.com/spreadjs/docs/features/spreadjs-file-format#site_main_content-doc-content_title), the “includeUnusedStyles” feature determines whether named styles should be included when converting an Excel XML file to JSON. By default, this feature is set to true.
You can create named styles within SpreadJS, and you have the option to include or exclude these named styles during the import/export process using the “includeUnusedStyles” flag. For example, if a “.sjs” file contains named styles such as “style1” and “style2,” unchecking the “Include Unused Styles” flag during the opening of the .sjs file will prevent the import of the “style1” and “style2” named styles. This setting does not consider whether the named style is actually in use; it simply controls their inclusion or exclusion during import/export.
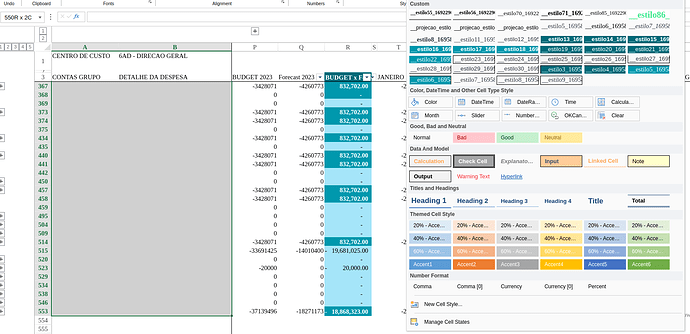
For clarification, please refer to the attached GIF. In it, I first create two named styles, “yellowBg” and “blueBg,” with yellow and blue background colors, respectively. Afterward, I export the .sjs file.
When I later open the .sjs file with the “Include Unused Styles” flag checked, it includes both named styles, “yellowBg” and “blueBg,” even if they are not used.
However, when I open the .sjs file with the “Include Unused Styles” flag unchecked, it excludes both named styles.
I hope this explanation clarifies how the “Include Unused Styles” flag works. Please let me know if you encounter any issues.
Additionally, I couldn’t locate any “.sjs” files attached to your message. If you are still experiencing the issue, please share the “.sjs” file with us, enabling us to investigate the matter and provide further assistance.
Best regards,
Ankit