Posted 23 February 2021, 12:29 am EST - Updated 3 October 2022, 12:56 am EST
Hello! We are using the Spread Sheets Designer for React. We wanted to know if there is a way to reduce the bundle size since it is too large and making the build process extremely slow.
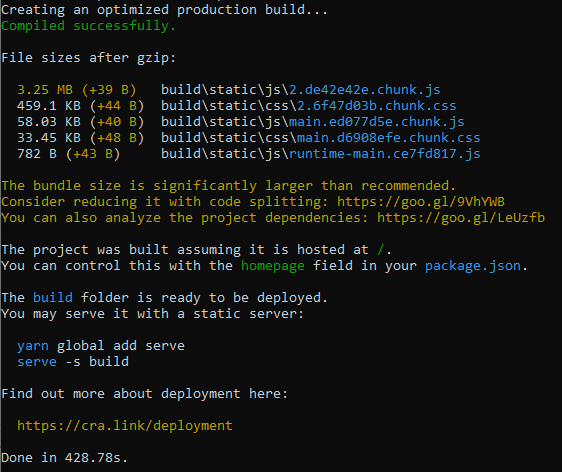
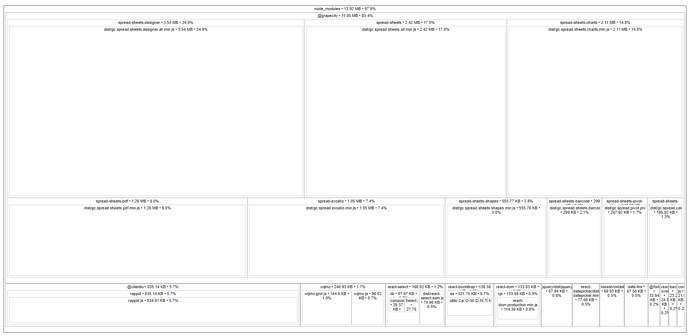
As you can see in the attachment, the Spread Sheets packages in our bundle is taking 83.4% of the whole node modules bundle, having a size of 11.85 MB (without compression). When we start the build process, the node modules gets gzipped and ends up taking 3.25 MB, which is still large, and takes approximately 7 minutes to finish.
Is there a way this can be optimized? Maybe by importing only needed features.
Thanks. Regards.