Posted 5 December 2023, 5:19 pm EST - Updated 5 December 2023, 5:24 pm EST
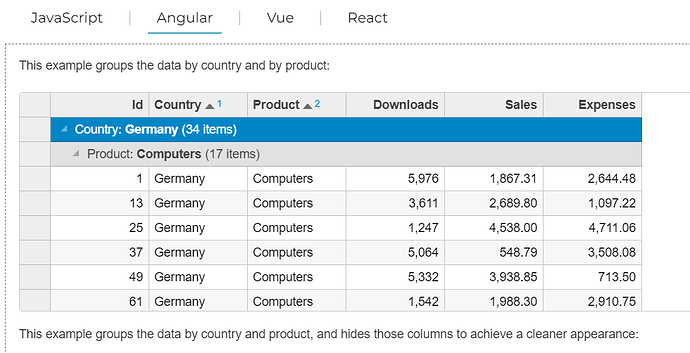
When grouping grid data by adding GroupDescription objects to the grid’s collectionView.groupDescriptions property, the grouping row displays the column value and item count. Do we have any control over the value displayed. In the screenshot attached, we have the grouping by Country and Product, the value displayed there is Country: Germany (34 items). We dont want the item count part, how can we do this? Is there any property setting for this? Or is there any setting where we can change the value displayed there altogether?