Posted 1 July 2020, 10:15 pm EST - Updated 3 October 2022, 7:02 am EST
I have a FlexGrid in an Angular js project where a list of files is fetched from a backend service, and the returned data includes a URL to an image preview.
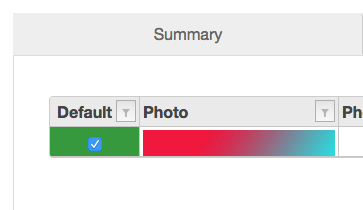
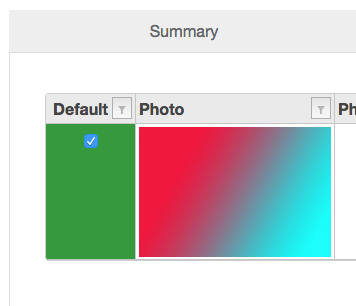
The flexgrid loads all the file data, then the preview URL resolves, however the row height doesn’t adjust to the height of the image, so each image is cropped in its row. If I refresh the view manually, the grid resizes to show the entire image, but I don’t know how to get the grid to set the row height only after all the data including the preview image URLs have resolved.