Posted 16 February 2021, 6:54 am EST - Updated 3 October 2022, 5:27 am EST
Hi,
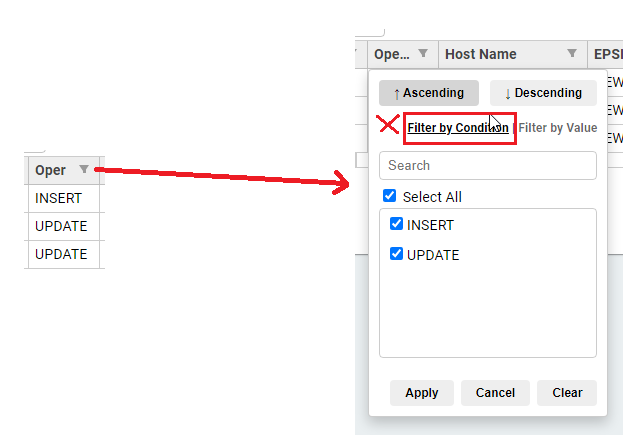
On my FlexGrid, I have a column called “Oper” (short for “Operation”). On the backend, it’s represented as an enum with three options: INSERT, UPDATE, DELETE.
I would like to customize the filter for only this one column to have three options: INSERT, UPDATE, DELETE and also to remove the “Filter by Condition”.

How can I customize the filter for this specific column?
Side note: I am doing filtering on the server/backend side.
Thanks

