Posted 30 August 2023, 11:28 pm EST - Updated 30 August 2023, 11:36 pm EST
Hi Team,
We are using Flexgrid component with dynamic number of columns and some of columns have long length data. In such case browser renders grid with horizontal and vertical scrollbars and long length content gets truncated and adds ellipsis which is expected behavior.
Our requirement: We need to use window print function i.e. ctrl + P to print page. While using this function we need to convert grid in such a format that grid will show all data such that long length data should be visible with whole content.
We have gone through https://www.grapecity.com/wijmo/demos/Grid/ImportExportPrint/Print/angular.
But in our case we want to strictly use ctrl + P option in which we are facing the above mentioned issues.
Can you please help us for the same. Also attached screenshots to brief our issue.
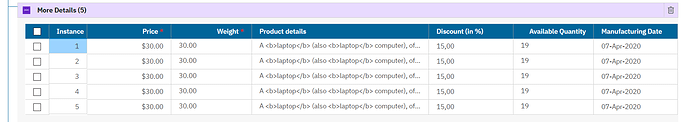
Grid on Browser
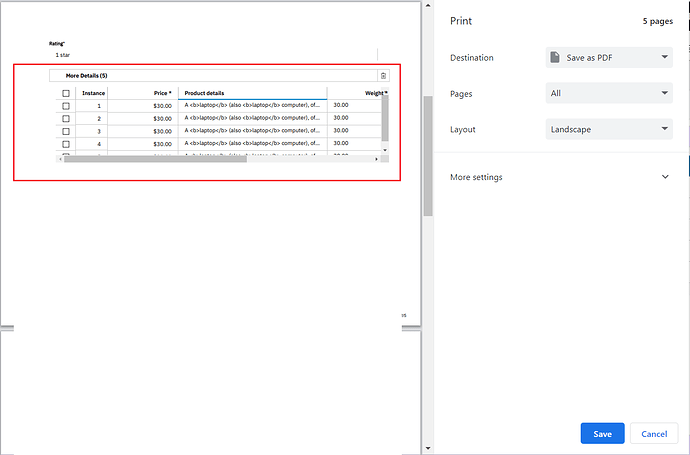
Grid on print