Posted 28 July 2022, 3:34 am EST - Updated 3 October 2022, 2:42 am EST
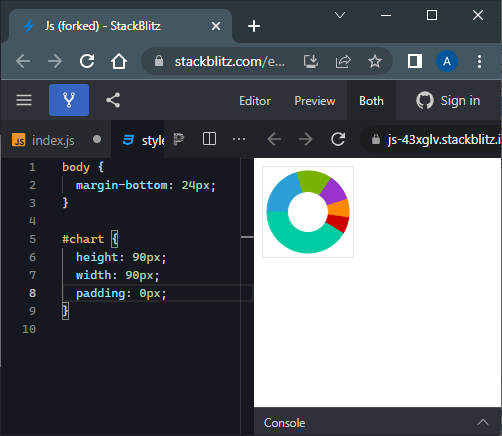
Hello, We were previously using a much older version of wijmo, and the donut chart itself would take up the full width and height of the parent container, but now there seems to be a 12px padding around it inside of the SVG. I can’t find any style or attribute to change to make this take up the full width, and don’t want to just increase the size of each donut because now we have extra padding. Am I just missing something? Or is there a way to do this? Basically, right now inside of a 90px X 90px container, the actual donut chart part itself, with no header, no footer, is only 66px X 66px.