Posted 22 February 2021, 8:44 pm EST - Updated 3 October 2022, 5:26 am EST
Hi team,
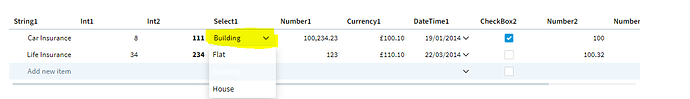
I am using wijmo flexgrid to load and edit array of data.
I have a dropdown column in the table.
As per requirement, I need to open the dropdown inside the cell using spacebar keypress. From API I understood I can open dropdown using F4 and Alt & down arrow.
Could someone guide me on this?
Thanks
Arun Sunny