Posted 17 May 2020, 4:18 pm EST - Updated 3 October 2022, 7:04 am EST
Need help with wijmo grid customization
Posted by: nilesh_nichal on 17 May 2020, 4:18 pm EST
-
-
Posted 18 May 2020, 3:47 pm EST
Hi Nilesh,
You may set the autoGenerateColumns to true and add just the fixed columns in the html template of FlexGrid. The other dynamic columns will be automatically generated. Now, you just need to set the allowMerging property of the FlexGrid to wijmo.grid.AllowMerging.ColumnHeaders and the allowMerging property of the header row to true. Also, you may handle the formatItem event to center-align the merged header.
Please refer to the sample link below:
https://stackblitz.com/edit/angular-uctpnz
Regards,
Ashwin -
Posted 19 May 2020, 3:43 am EST
Hi,
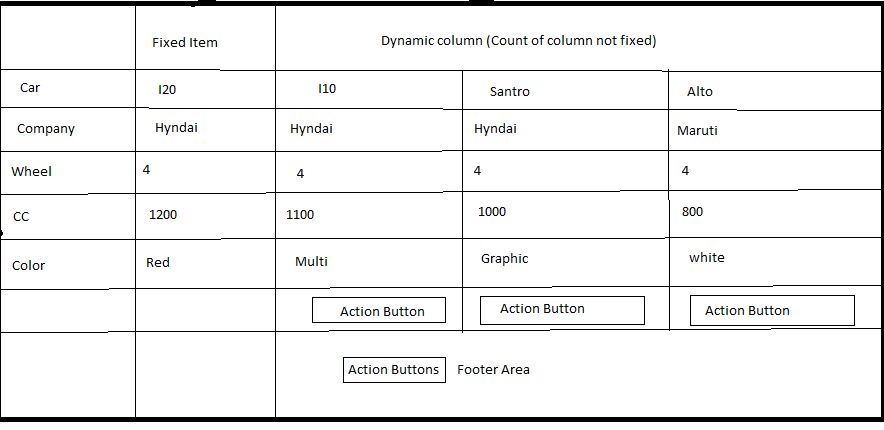
The json structure for our grid is quite different. Attaching the sample json.
As given in json, ‘dynamic_data’ array length may vary. Also, we need the action button in every column, which will pass complete column data to function.
Can you provide us with a sample grid covering this scenario. -
Posted 19 May 2020, 3:49 am EST
JSON ZIP: sample-json.zip
RAW JSON:
[{“name”:“car”,“Static_Data”:{“key”:“1”,“value”:“I20”},“Dynamic_data”:[{“id”:“11”,“value”:“I10”},{“id”:“12”,“value”:“Santro”},{“id”:“13”,“value”:“Alto”}]},{“name”:“Company”,“Static_Data”:{“key”:“2”,“value”:“Hyndai”},“Dynamic_data”:[{“id”:“21”,“value”:“Hyndai”},{“id”:“22”,“value”:“Hyndai”},{“id”:“23”,“value”:“Maruti”}]},{“name”:“Wheel”,“Static_Data”:{“key”:“3”,“value”:“4”},“Dynamic_data”:[{“id”:“31”,“value”:“4”},{“id”:“32”,“value”:“4”},{“id”:“33”,“value”:“4”}]},{“name”:“CC”,“Static_Data”:{“key”:“4”,“value”:“1200”},“Dynamic_data”:[{“id”:“41”,“value”:“1100”},{“id”:“42”,“value”:“1000”},{“id”:“43”,“value”:“800”}]},{“name”:“Color”,“Static_Data”:{“key”:“5”,“value”:“Red”},“Dynamic_data”:[{“id”:“51”,“value”:“Multi”},{“id”:“52”,“value”:“Graphic”},{“id”:“53”,“value”:“White”}]}] -
Posted 19 May 2020, 7:24 pm EST
Hi Nilesh,
Please refer to the sample below which customizes the grid as per your requirements:
https://stackblitz.com/edit/angular-kckywk
I have added comments in the sample itself for explanation.
~regards,
-
Posted 19 May 2020, 11:05 pm EST
Thanks Ashwin for your help,
It is working as expected. -
Posted 28 June 2020, 3:17 am EST
Hi Ashwin,
We have done some modifications in the above grid. We have added 2 toggle buttons based on if condition in of static grid column in html. Buttons are getting toggled properly in chrome. Somehow, in firefox and IE the buttons are not getting toggled even though DOM is getting updated. When we perform some action(scroll, resizing column or window), the correct button is getting reflected.
Can you help us with this.
Attaching a zip which contains html and ts file. You can replace it in the link you provided(https://stackblitz.com/edit/angular-kckywk) and get the sample grid.
wijmo-grid.zip -
Posted 28 June 2020, 9:34 pm EST - Updated 3 October 2022, 7:04 am EST
Hi Nilesh,
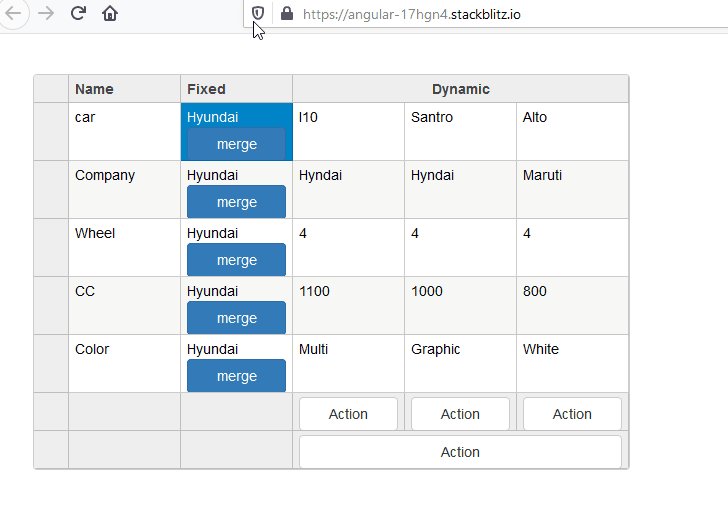
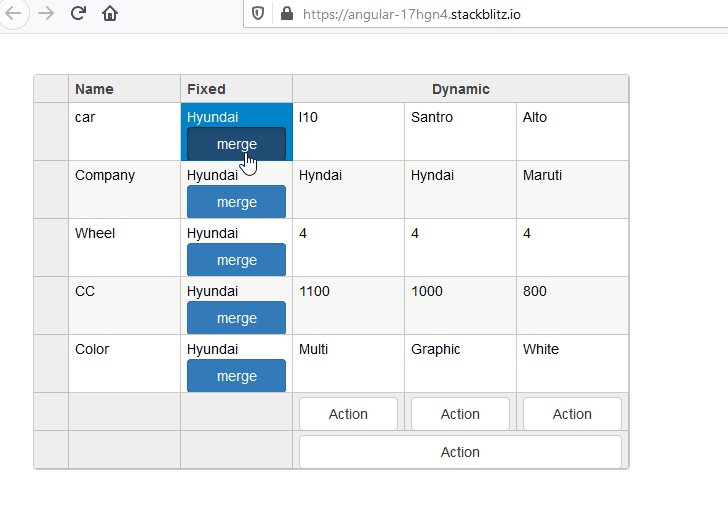
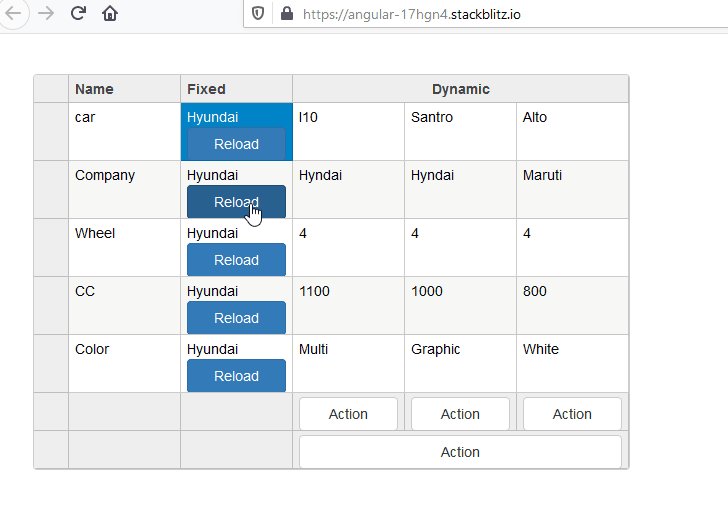
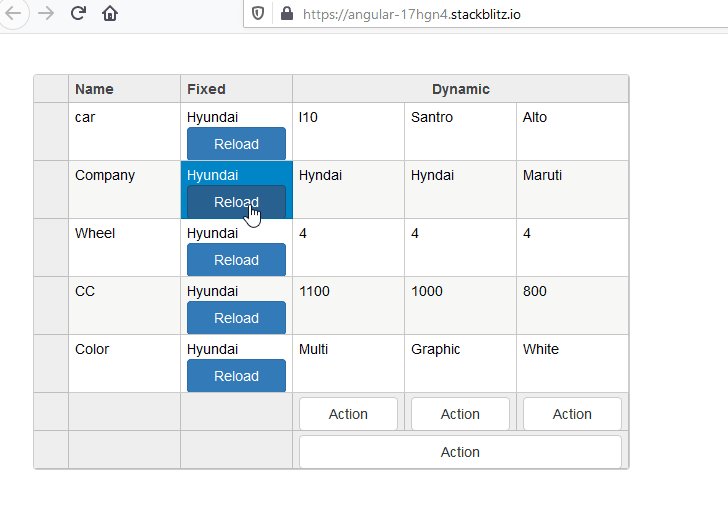
We are sorry but we were unable to replicate the issue at our end. Please refer to the sample link and the screenshot attached below that we used to replicate the issue:
https://stackblitz.com/edit/angular-17hgn4

Browsers used:
Firefox: 77
IE: 11.17Can you please let us know whether we are missing something in order to replicate the issue?
~regards