Posted 5 February 2024, 6:33 am EST - Updated 5 February 2024, 6:38 am EST
Hi,
we have Tree grid with parent child items. we have new requirment which needs first column to be reserved for few thing like check box
but whenever i try to put the first column groping are getting moved to first column which should be on second columns
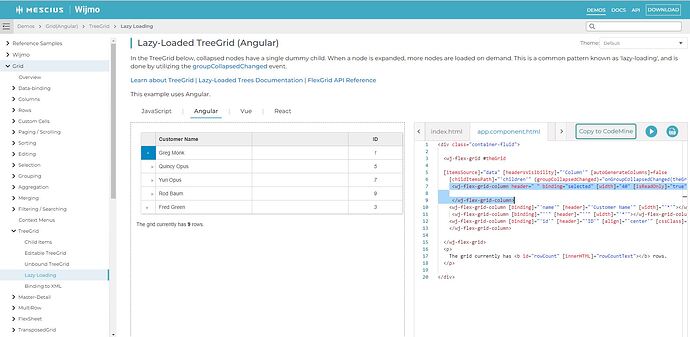
Please find attached Image for the problem we wanted name column to have name Column as Tree node/group not the first column
Thank you