Posted 20 May 2020, 2:49 am EST - Updated 3 October 2022, 7:16 am EST
Hi Team
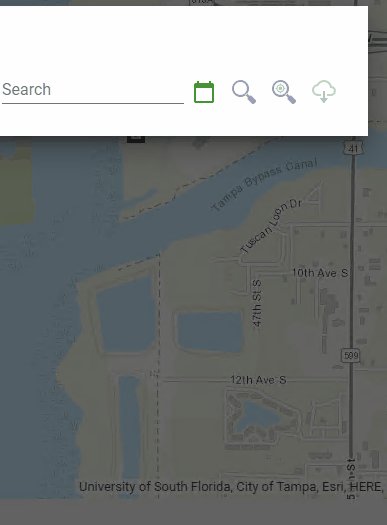
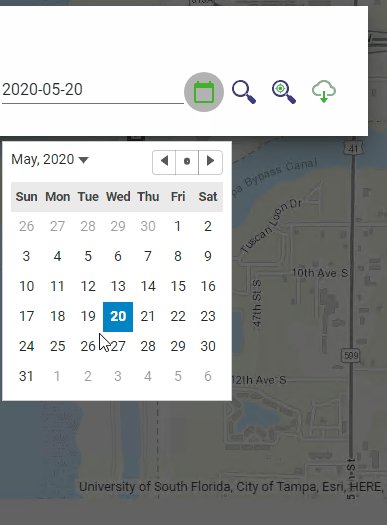
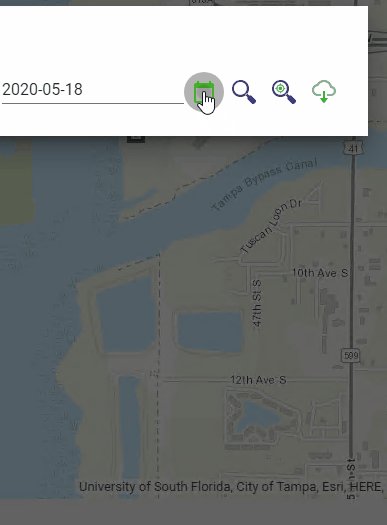
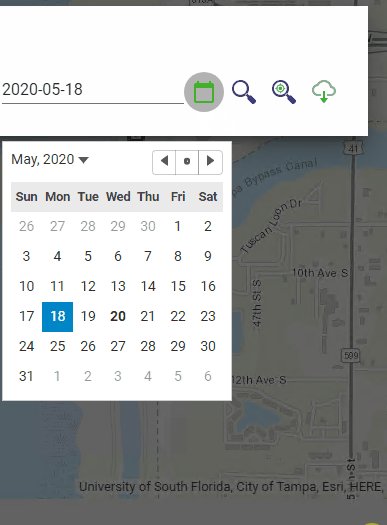
Wijmo calendar didn’t respond anything if I click on the same date which I previously selected. Attached is the gif.
I want to close the calendar window when I click on the same date.
Please suggest.
Thank you
Manoharan