Posted 26 March 2023, 8:10 pm EST - Updated 26 March 2023, 8:17 pm EST
Hi,
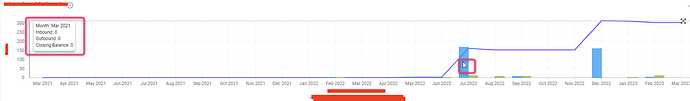
I’ve a wijmo flex chart that is at a bottom of the screen. It is visible only when the user scrolls down the page. So when the screen is displayed after the initial load and the user scrolls the down page, the chart is visible. However when the user starts to hover over the chart data points, the tooltip which is supposed to come against every data point the user hovers over is stuck at the start of the chart.
It displays the first datapoint information. Once you reset the zoom of the chart or you zoom in/out of the chart, tooltip starts working fine.
We’ve tried adding the reset zoom at lazyload but of no use.
Is there any way i can fix this?
Attaching a screenshot for reference
Thanks,
Sowmya