Posted 23 June 2022, 2:41 pm EST - Updated 3 October 2022, 11:28 pm EST
Hi,
I using GcSpreadGrid.
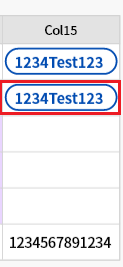
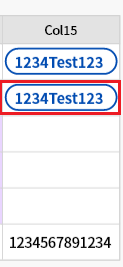
How can custom cell like in the attached image?
Thanks.
Forums Home / ComponentOne / WPF Edition
Posted by: quockhanhk15tpm on 23 June 2022, 2:41 pm EST
Posted 23 June 2022, 2:41 pm EST - Updated 3 October 2022, 11:28 pm EST
Hi,
I using GcSpreadGrid.
How can custom cell like in the attached image?
Thanks.
Posted 23 June 2022, 6:18 pm EST
Hi,
Thanks for the snapshot.
You can achieve this requirement by setting CellType on a particular column as DataTemplateCellType:
DataTemplateCellType dtCellType = new DataTemplateCellType();
spread.Columns[2].CellType = dtCellType;
dtCellType.DisplayElementTemplate= this.Resources["dtCellTemplate"] as DataTemplate;
You can add UIElements in DisplayElementTemplate and style them accordingly:
<Window.Resources>
<DataTemplate x:Key="dtCellTemplate">
<Border CornerRadius="8" BorderThickness="3" BorderBrush="Blue" Margin="0">
<TextBlock Text="{Binding Value}" Width="100" TextAlignment="Center" Foreground="Blue"/>
</Border>
</DataTemplate>
</Window.Resources>
Please refer the attached sample for the same : SpreadSample.zip
JFYI, Grapecity Forums are categorized by Product and Platform. You are posting queries in ComponetOne Wpf-Edition. We request you to please post your queries in Spread for WPF/Silverlight if your query is related to Spread Wpf. Refer here for the Spread Wpf/Silverlight Forum Topics : https://www.grapecity.com/forums/spread-wpf-sl
Please make sure next time that you are posting your queries to related Forum Topics.
Best Regards,
Nitin.
Posted 23 June 2022, 7:05 pm EST
Hi,
Thanks for you answer.
It’s great.
https://www.grapecity.com/forums/spread-wpf-sl
I know.
Next time I will pay attention
Best Regards,