Posted 29 March 2023, 3:28 am EST
Hello Aastha.
I have upgraded the control to latest and that got rid of the multi-clicking bug.
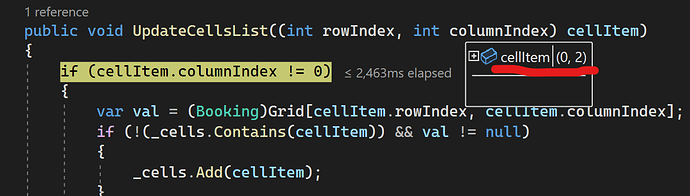
Still if I click on the column header it will select the cell in row 0 - CellItem(0,2). What if I want to select the Header and not the cell?! This is not an issue for me now but should be something for you to consider.
*…would it be possible for you to share the dataset * when I have enough time to break out the relevant parts of the code then maybe this is an option.
For now I am resigned to trying to use Code Behind to loop through the dataset but the simplest things are terribly difficult.
How to set the myGrid[3,4].BackgroundColor = Brushes.LightGreen is a nightmare.
For some reason this is possible
GridColumn col = new();
col.Header = "colhead " + i.ToString();
but this is not
row.Header = "rowhead " + mystring
If I want to set the row I must hack into BindCellContent and not PrepareCell!?!
I want to be able to set the cell style to a particular style. We have determined one way to do this using xaml and the GridCellFactory
<DataTemplate x:Key="reservedTemplate">
<StackPanel Orientation="Horizontal">
<Image Source="/tick.png" Width="10" Height="10" VerticalAlignment="Center"/>
<TextBlock Background="LightGreen" Width="100"/>
</StackPanel>
</DataTemplate>
and then hack into PrepareCell, but!.. not before we add it to a cells Collection???
Who wrote this grid? Certainly not the person the wrote the Grape City pages advertising the grid
Easy XAML Styling
All parts of the WPF datagrid control can be styled easily without having to customize complex XAML templates. Clearly this person has not tried to set the styling on anything in this grid.
There is nothing at all easy about using this grid, I am actually thinking of abandoning it completely before I am forced to abandon my project.
If the cell can display the default text of the object contained inside it then why can’t all the other properties be bound to that same object or another object?
Why can’t a Row’s header and other properties not be accessed by the Row’s index?
I really don’t know how much more time I should give to learning how to use this control and I fear wasting anymore time on the rest of the C1 controls in the package in case they are as equally convoluted to use.
The support is great but I am relying on support for everything. It would be better if we just had a usable control to begin with. I think I will be looking for alternate solutions.