Posted 7 August 2019, 12:36 am EST - Updated 3 October 2022, 8:40 am EST
Customization of wijimo tree
Posted by: nilesh_nichal on 7 August 2019, 12:36 am EST
-
-
Posted 7 August 2019, 11:58 pm EST
Hi Nilesh,
We are investigating your case. We will give you an update as soon as we have more information.
-
Posted 8 August 2019, 8:52 pm EST
Thanks Ashwin.
Please take it up on high priority since we are having multiple urgent client requirements. Kindly escalate this to your senior engineers immediately.
Can we setup a call on Monday(08/12) to evaluate the possible solution.
-
Posted 9 August 2019, 12:45 am EST
Hi,
You may use the formatItem event of TreeView and some CSS to customize the TreeView. Please refer to the sample below:
https://stackblitz.com/edit/angular-1labre
I hope the solution provided above will help you and the call might not be required. In case if you have any further queries, please let us know and we will try to respond within 24 hours in working days.
Regards,
Ashwin -
Posted 11 August 2019, 6:11 pm EST
Thanks a lot Ashwin for your help…Will get back to you in case of any query.
-
Posted 19 August 2019, 11:47 pm EST
Hi Ashwin,
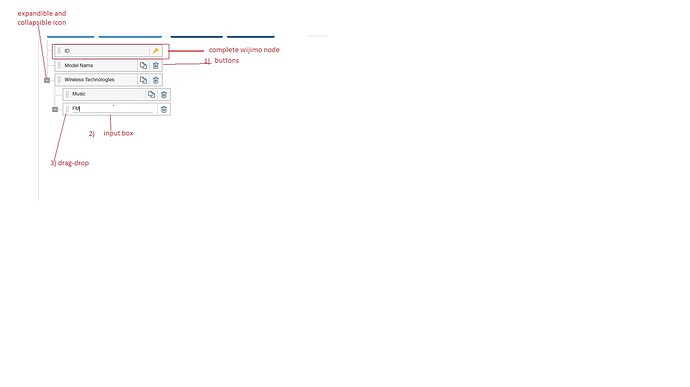
While working on the demo link provided by you, I faced one issue. The copy and delete button in the wijmo node should be clickable and we need to perform certain action on its click. When I try to make it a link or button, the whole node gets editable(which isn’t relevant).
Can you please help with this.
Our basic requirement inside a wjimo node is:- Input box which should be editable(not the complete node).
- Delete and copy button should be actionable.
Please refer to the image provided in previous query for clarification.
-
Posted 20 August 2019, 2:57 pm EST
Hi Nilesh,
Please refer to the updated sample below:
https://stackblitz.com/edit/angular-fncxej
To add click events on the icons, I would suggest you handle the click event of TreeView control and get the clicked node using the selectedNode property.
Then, you will need to check whether the event target is an icon and then perform the action accordingly.~regards
-
Posted 20 August 2019, 4:51 pm EST - Updated 3 October 2022, 8:41 am EST
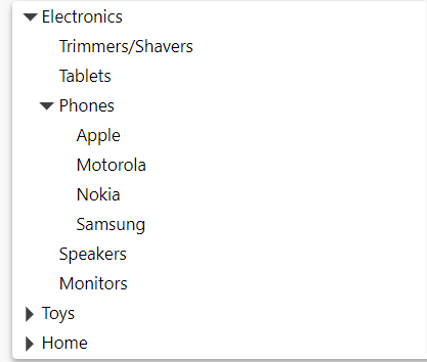
We are using Wijmo5 tree for displaying the hierarchy of objects in our application. As per sample demo on site, it is giving view as shown in image 1 (attached).
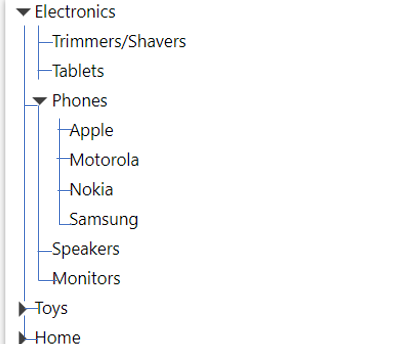
We would like to know if there is a way to show the hierarchy along with the nested lines (refer image 2) so that the structure is more readable.


-
Posted 21 August 2019, 3:11 pm EST
Hi Nilesh,
In order to add lines, you will need to add an empty span element before the node and use some CSS to add lines:
.separator::before { content: '---'; margin-left: -20px; color: #80808063; }https://stackblitz.com/edit/angular-khcd5u
~regards
-
Posted 27 August 2019, 4:42 pm EST
Hi Ashwin,
Could you help to add a node and a group node dynamically in this tree view on click of some button, outside the tree-view -
Posted 28 August 2019, 2:30 pm EST
Hi Nilesh,
You may easily add new nodes to the TreeView using the addChildNode method of TreeView and TreeNode. Please refer to the link below demonstrating the same:
https://www.grapecity.com/wijmo/demos/Nav/TreeView/Nodes/Adding/angular
Reference: https://www.grapecity.com/wijmo/api/classes/wijmo_nav.treeview.html#addchildnode
~regards
-
Posted 9 September 2019, 9:53 pm EST
Hi Ashwin,
Is it possible to make only the “main-node” section of tree editable instead of the complete “wj-node” section.
-
Posted 10 September 2019, 4:03 pm EST
Hi Nilesh,
In the TreeView control, only the ‘wj-node-text’ part is editable and not the ‘wj-node’ part. In the sample I provided, only the ‘wj-node-text’ part is editable. We cannot make the ‘main-node’ part editable as it contains other elements like the copy and delete icons.
Could you let me know the issue you are facing so that I could investigate further?~regards
-
Posted 10 September 2019, 5:50 pm EST
The issue is the complete “wj-node” is clickable, I click anywhere in “wj-node” section, “wj-node-text” becomes editable. We need just need that we click on “wj-node-text”, then only it should be editable.
We can talk about it on call if you still have any doubts.
-
Posted 11 September 2019, 2:33 pm EST
Hi Nilesh,
Please refer to the sample below:
https://stackblitz.com/edit/angular-cuhag9
To only edit the TreeView when the ‘wj-node-text’ is clicked, you may first set the TreeView control to read-only using the isReadOnly property. Then you will need to handle the click event of the hostElement and if the target is ‘wj-node-text’, then you may call the startEditing method to edit the node.
~regards
-
Posted 13 October 2019, 5:07 pm EST
Hi Ashwin,
Is there a way to add title tooltip to the tree-node which would show the content. -
Posted 13 October 2019, 7:31 pm EST
Hi Nilesh,
You may handle the formatItem event and use the setTooltip method to set a tooltip on each of the nodes. Refer to the updated sample below:
https://stackblitz.com/edit/angular-tqbmam
~regards
-
Posted 16 October 2019, 9:25 pm EST
Hi,
If I add some nodes in tree…I get the newly added nodes using tree.nodes, this gives me the complete node properties and data would come in dataitems. Is there a property or method in tree which gives the complete tree data(just the dataitem part of the newly added node).
Alternatively, how can I get the newly added dataitem in ‘itemsSource’ of tree.
-
Posted 17 October 2019, 4:30 pm EST
Hi Nilesh,
If you will use the addChildNode method of TreeNode class, the new data item will automatically be updated in the itemsSource of the TreeView. But to show it on the DOM, you will need to call the loadTree method.
The addChildNode method of the TreeView class does not update the itemsSource. Therefore we have forwarded a bug report to the dev team with internal tracking id 402238. We will update you as soon as this issue is fixed.
In the meantime, if you wish to add a new item to the main TreeView, you could directly add it to the itemsSource and call the loadTree method. Please refer to the sample below for a demo:https://stackblitz.com/edit/angular-zppvc6
~regards
-
Posted 18 October 2019, 8:07 pm EST
Okay …Thanks a lot for help…
1 more question…
Is there a way I can search a keyword in tree.
Eg: There are total 50 nodes and 4 nodes with name ‘tablet’ in tree, I search for ‘tablet’ and tree should highlight the nodes with name ‘tablet’.(Just like browser search) -
Posted 20 October 2019, 6:26 pm EST
Hi Nilesh,
For this, you will need to handle the formatItem event of the TreeView and highlight the nodes which match the current search text.
const includes = header.toLocaleLowerCase().includes(this.searchText.toLocaleLowerCase()); if (includes && !wjcCore.isNullOrWhiteSpace(this.searchText)) { wjcCore.addClass(e.element.querySelector('.main-node'), "has-text"); }You may refer to the sample below:
https://stackblitz.com/edit/angular-plhufv
~regards
-
Posted 4 November 2019, 11:30 pm EST - Updated 3 October 2022, 8:40 am EST
Hi,
How do I select a tree-node from component(not html) using one of the property(id or name or…) from data-item’ object. I am able to get the node from a flat structure but if it nested, I can’t find the node.
Eg: Tree Structure - given in image tree-structure.jpeg attached.
data-item structure: [{id: 123,
name: ‘Address’,
items: [{
id:234, name: ‘flat no.’},
{id: 2345, name: ‘street’}]…}…]Not able to find and select ‘child1’ from item-source or nodes, if need to make it as selectedNode manually from my component.

-
Posted 5 November 2019, 3:33 pm EST
Hi Nilesh,
You may directly set the selectedItem property of the TreeView to the data item that you wish to select:
this.treeView.selectedItem = this.source[0].items[3];You may refer to the sample below:
https://stackblitz.com/edit/angular-wbew2g
~regards
-
Posted 6 November 2019, 5:19 pm EST - Updated 3 October 2022, 8:40 am EST
Hi,
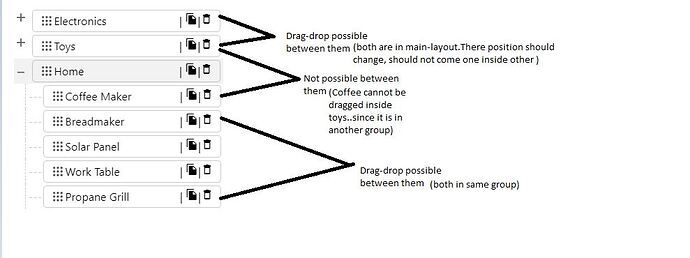
We need to implement drag-drop feature in our tree with some restrictions.
- node can only be dragged and dropped within same group.
- If node is outside any group, they can only be dragged and dropped within the main tree layout(not inside any group)
Please find the image attached for further clarification.
-
Posted 7 November 2019, 3:32 pm EST
Hi Nilesh,
You can handle the dragOver event of the TreeView and cancel the operation if the conditions does not match. Please refer to the sample link below:
https://stackblitz.com/edit/angular-ergqek
~regards
-
Posted 27 November 2019, 12:32 am EST
Hi Ashwin,
Thanks for your help.
Is it possible to lazy load my tree on scroll??Can you please provide us with some sample reference for the same.
-
Posted 27 November 2019, 2:26 pm EST
Hi Nilesh,
Please refer to the sample link below and let us know if this was your requirement.
https://www.grapecity.com/wijmo/demos/Nav/TreeView/DataBinding/LazyLoading/angular
~regards
-
Posted 28 November 2019, 4:09 am EST
Hi Ashwin,
We are using wijmo auto complete drop down, how can we set placeholder -select- as default. it always set first item as default selected. After removing it, it shows placeholder -select-. it should show placeholder if we do not select any list item…
<wj-auto-complete #autoId id="wijmoBox" name="autoTableName" [isDisabled]="isPermission | async" [placeholder]="labels.selectPlaceHolder" [itemsSource]="autoTable$ | async" [displayMemberPath]="'name'" [selectedValue]="'name'" [minLength]="3" [selectedIndex]="selectedIndex$ | async" (selectedIndexChange)="onAutoTableNameChange(autoId.selectedValue)"> </wj-auto-complete> -
Posted 28 November 2019, 3:18 pm EST
Hi Nilesh,
You can handle the itemsSourceChanged event of the AutoComplete and set the selectedIndex as -1. Please refer to the sample below:
https://stackblitz.com/edit/ckkyne-w6odxk
~regards
-
Posted 22 December 2019, 11:39 pm EST
Hi,
While using grouppanel of wijmo flex grid, suppose I have a column ‘date’(which has date and time both) but while creating ‘date’ as a group, I need to group by only date and not time i.e. if there are 2 rows with ‘21 dec 17:45’ and ‘21 Dec 17:50’, and i group date, both the rows should appear under same group i.e. ‘21 Dec’.
-
Posted 23 December 2019, 3:55 pm EST
Hi Nilesh,
We have asked the dev team on this. The internal tracking id of the case is 414695. We will update you as soon as we will hear from them.
~regards
-
Posted 24 December 2019, 10:16 pm EST
Thanks for the support Ashwin.
I had one more issue, I am loading my flexgrid dynamically, how can I show tooltip for each cell on mousehover.
-
Posted 25 December 2019, 6:21 pm EST
Hi Nilesh,
You can handle the mouseover event of the FlexGrid’s hostElement and show the tooltip using the hitTest method of the FlexGrid. Please refer to the sample link below:
https://stackblitz.com/edit/angular-nb7xcg
~regards
-
Posted 13 January 2020, 2:30 pm EST
Hi Nilesh,
Regarding internal tracking id 414695:
The dev team has said that they will add another property, groupDescriptionCreator, that can be used to create custom groups in GroupPanel class.
In the meantime, the devs have suggested to use the collectionChanged event of the groupDescriptions of CollectionView and use the private property _converter of PropertyGroupDescription class and create custom groups. Please refer to the sample below for reference:
https://stackblitz.com/edit/js-6pueca
~regards
-
Posted 4 February 2020, 11:22 pm EST - Updated 3 October 2022, 8:40 am EST
Hi Ashwin,
Thanks for all the help you provide.
Attaching a screenshot below.
Can you please let me know if we can customize our wijmo tree as given in screenshot. If not tree, can any other control help.

-
Posted 5 February 2020, 4:14 pm EST
Hi Nilesh,
Each node of the TreeView can be customized as per your requirements using the formatItem event. You may refer to my first response in this thread which demonstrates the same behavior:
https://www.grapecity.com/forums/wijmo/customization-of-wijimo-tr#hiyou-may-use-the-formatit
~regards
-
Posted 6 February 2020, 10:22 pm EST
Hi Nilesh,
Regarding tracking id 402238, the issue has been fixed in the latest release build. Please verify at your end and let us know.
Also, could you please create a different thread for any new issues because this one is getting bigger and harder to keep track of?~regards