Posted 28 January 2021, 6:34 pm EST - Updated 3 October 2022, 2:45 am EST
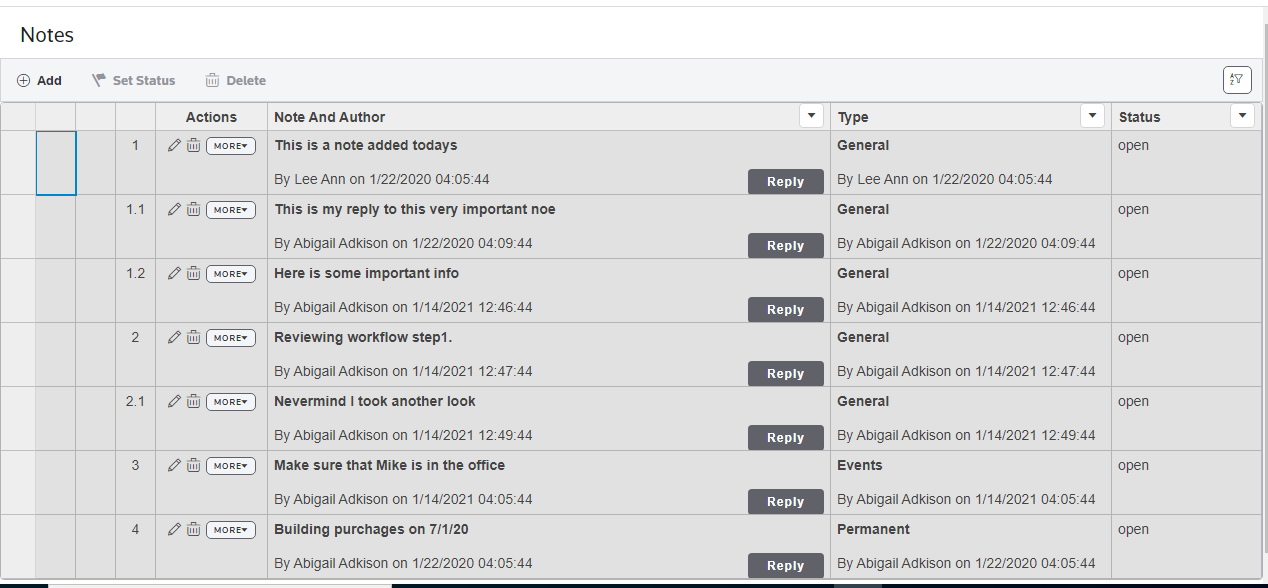
Wijmo Flex Grid Table
Posted by: tejaswi.kalyanam on 28 January 2021, 6:34 pm EST
-
-
Posted 10 February 2021, 11:55 pm EST - Updated 3 October 2022, 2:45 am EST
-
Posted 11 February 2021, 9:54 pm EST
It seems that you are using two different versions of Wijmo. Please remove the “wijmo” and “@grapecity/wijmo.xxx” packages from the package.json file and only add the following dependencies:
"@grapecity/wijmo.angular2.all": "^5.20202.732"Delete the node_modules folder and install the dependencies.
Regarding the row issue, can you please provide the HTML instead of the screenshot so that I can check with the same at my end and replicate the issue? You can even modify my sample according to your application so that it replicates your issue.
~regards
-
Posted 11 February 2021, 10:06 pm EST
Hi Ashwin,
Thank you.
sure i will do.This is my code:
<bento-toolbar class="bento-toolbar" [items]="toolbarData"> <!-- BENTO TOOLBAR PROJECTED CONTENT --> <ul class="nav navbar-right" role="group"> <li> <div class="bento-toolbar-info" [ngbTooltip]="toolbarConfig.toolbarInfo.tooltip"> <span [innerHTML]="toolbarConfig.toolbarInfo.message"></span> <i *ngIf="toolbarConfig.toolbarInfo.icon" class="bento-toolbar-info-icon {{toolbarConfig.toolbarInfo.icon}}" ></i> </div> </li> <li *ngIf="!toolbarConfig.filterButtonHidden"> <button class="btn btn-outline-primary btn-icon btn-toggle" [ngClass]="{'active':!toolbarConfig.filtersHidden}" [attr.aria-pressed]="!toolbarConfig.filtersHidden" (click)="toolbarConfig.toggleFilter()" placement="bottom" [ngbTooltip]="!toolbarConfig.filtersHidden ? 'Hide Filters':'Show Filters'" aria-label="toggle filters" > <i aria-hidden="true" class="bento-icon-filter-az"></i> </button> </li> <!-- <li *ngIf="!toolbarConfig.colVisButtonHidden"> <div ngbDropdown> <button class="btn btn-outline-primary btn-icon btn-toggle dropdown-toggle" ngbDropdownToggle placement="bottom" ngbTooltip="Show / Hide Columns" > <i aria-hidden="true" class="bento-icon-cog"></i> <i aria-hidden="true" class="bento-icon-caret-down-filled"></i> </button> <div ngbDropdownMenu class="dropdown-menu grid-dropdown"> <fieldset> <legend>Select columns to display</legend> <ul class="group-list"> <li *ngFor="let item of (columnDefinitions | slice:columnDefinitions.length - 3); index as i;" class="dropdown-item" > <label [attr.for]="'my-base-toolbar-checkbox-'+i" class="grid-toolbar-checkbox-label"> <bento-checkbox [(ngModel)]="item.visible" [attr.id]="'my-base-toolbar-checkbox-'+i"></bento-checkbox> {{item.header}} </label> </li> </ul> </fieldset> </div> </div> </li> --> </ul> </bento-toolbar> <!-- FLEXGRID GROUP PANEL --> <!-- <wj-group-panel *ngIf="!toolbarConfig.groupPanelHidden" [grid]="flexGrid" [hideGroupedColumns]="false" [placeholder]="'Drag columns here to create Groups'" ></wj-group-panel> --> <!-- FLEXGRID --> <wj-flex-grid class="custom-tree-grid" #grid [showMarquee]="true" [treeIndent]="0" (initialized)="initGrid(grid)" [childItemsPath]="'replies'" [(itemsSource)]="data"> <wj-flex-grid-filter #filter></wj-flex-grid-filter> <wj-flex-grid-column header='' name="collapse" align="center" [width]="40" [isReadOnly]="true"> <ng-template wjFlexGridCellTemplate [cellType]="'Cell'" let-cell="cell"> <!-- add expand/collapse buttons --> <button *ngIf="cell.row.hasChildren" class="wj-btn-glyph wj-elem-collapse expan-collaps-button-styles"> <i class="grid-action-icon" [ngClass]="{'bento-icon-expand':cell.row.isCollapsed,'bento-icon-collapse':!cell.row.isCollapsed}" ></i> </button> <!-- <button *ngIf="cell.row.hasChildren" class="wj-btn wj-btn-glyph wj-elem-collapse"><span *ngIf="!cell.row.isCollapsed" class="fa fa-minus"></span><span class="fa fa-plus" *ngIf="cell.row.isCollapsed"></span></button> --> </ng-template> </wj-flex-grid-column> <!-- this is for adding checkbox --> <wj-flex-grid-column header='' align="center" [width]="40" [isReadOnly]="true"> <ng-template wjFlexGridCellTemplate [cellType]="'Cell'" let-cell="cell" let-item="item"> <bento-checkbox *ngIf="item.isEnableRow" [ngModel]="item.selected" (change)="item.disabled||(item.selected = !item.selected);onCheckBoxChange();" ></bento-checkbox> </ng-template> </wj-flex-grid-column> <wj-flex-grid-column header='ID' align="center" [width]="40" [isReadOnly]="true"> <!-- this is for displaying --> <ng-template wjFlexGridCellTemplate [cellType]="'Cell'" let-cell="cell"> {{getId(cell.row)}} </ng-template> </wj-flex-grid-column> <!-- <wj-flex-grid-column header="Actions" align="center" [width]="'*'" [isReadOnly]="true"> <ng-template wjFlexGridCellTemplate [cellType]="'Cell'" let-item="item"> <button class="wj-btn wj-btn-glyph"><span class="fa fa-pencil"></span></button> <button class="wj-btn wj-btn-glyph"><span class="fa fa-trash"></span></button> <button class="wj-btn wj-btn-glyph">MORE <span class="fa fa-caret-down"></span></button> </ng-template> </wj-flex-grid-column> --> <wj-flex-grid-column header="Actions" align="center" [width]="'130'"> <ng-template wjFlexGridCellTemplate [cellType]="'Cell'" let-item="item"> <div *ngIf="item.isEnableRow"> <span class="bento-icon-edit grid-action-icon" (click)="action.editRow(item)" ngbTooltip="Edit" container="body" title="Edit" ></span> <span class="bento-icon-remove grid-action-icon reply-button" (click)="action.editRow(item)" ngbTooltip="Delete" container="body" title="Delete" ></span> <div ngbDropdown [container]="'body'" class="grid-dropdown"> <button aria-label="Select more action" class="btn btn-outline-primary btn-xs dropdown-toggle reply-button" ngbDropdownToggle > MORE <i aria-hidden="true" class="bento-icon-caret-down-filled"></i> </button> <div ngbDropdownMenu aria-labelledby="dropdownBasic1"> <button ngbDropdownItem class="dropdown-item" (click)="onDropdownClick('Dataset parameters')"> Dataset parameters </button> <button ngbDropdownItem class="dropdown-item" (click)="onDropdownClick('Dataset state inclusions')"> Dataset state inclusions </button> <button ngbDropdownItem class="dropdown-item" (click)="onDropdownClick('Journal entry profiles')"> Journal entry profiles </button> </div> </div> </div> </ng-template> </wj-flex-grid-column> <wj-flex-grid-column header="Note And Author" binding='note' [width]="'2*'"> <ng-template wjFlexGridCellTemplate [cellType]="'Cell'" let-cell="cell"> <!-- template when a note is in view mode --> <ng-container *ngIf="!cell.item._isEditing"> <p><b>{{cell.item.note}}</b></p> <div>{{getBaseText(cell.item)}} <button (click)="addNewNote(cell.item.replies)" class="wj-btn wj-btn-glphy wj-right button-styles">Reply</button> </div> </ng-container> <!-- template when reply is being add --> <ng-container *ngIf="cell.item._isEditing"> <textarea #reply [(ngModel)]="currentReply" id="reply" style="width: 100%"></textarea> <div> <input type="checkbox" /> Notify List <button (click)="cancelRowAdding(cell.row)" class="wj-btn wj-btn-glphy wj-right button-styles reply-button">Cancel</button> <button (click)="commitRowAdding(cell.row)" class="wj-btn wj-btn-glphy wj-right button-styles">Ok</button> </div> </ng-container> </ng-template> </wj-flex-grid-column> <wj-flex-grid-column header="Type" binding='type' [width]="'*'"> <ng-template wjFlexGridCellTemplate [cellType]="'Cell'" let-cell="cell"> <!-- template for view mode --> <ng-container *ngIf="!cell.item._isEditing"> <p><b>{{cell.item.type}}</b></p> <p>{{getBaseText(cell.item)}}</p> </ng-container> <!-- template when editing --> <ng-container *ngIf="cell.item._isEditing"> <wj-combo-box #typeCb [(selectedValue)]="currentType" [itemsSource]="types"></wj-combo-box> </ng-container> </ng-template> </wj-flex-grid-column> <!-- for status --> <wj-flex-grid-column header="Status" binding='status' [width]="150"></wj-flex-grid-column> </wj-flex-grid>[b][/b]This is my html code
Thanks & Regards.
-
Posted 14 February 2021, 9:55 pm EST
Hi Ashwin,
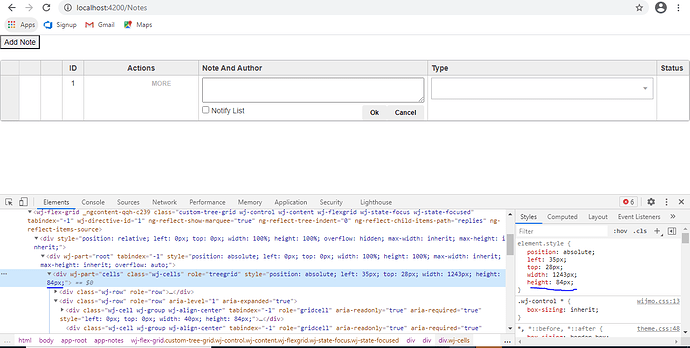
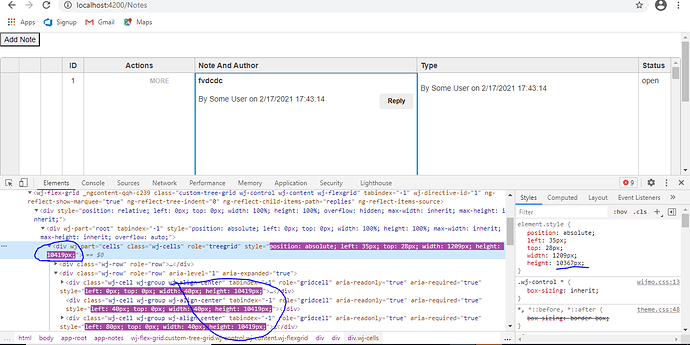
please check the height issue.
Thanks & Regards,
Tejaswi Kalyanam. -
Posted 14 February 2021, 10:36 pm EST
Hi Tejaswi,
I am sorry but I was unable to replicate your issue with the provided HTML. It may be possible that some CSS is causing this issue.
It would be easier for me to provide a solution for your issue if you are able to provide a sample that replicates your issue. You can modify the last sample that I provided according to your application so that this sample replicates your issue.
~regards
-
Posted 15 February 2021, 2:11 am EST
Hi Ashwin,
I did as you suggested but still i am getting same issue when i click the ok button the height should be increased infinity.
can i send my total code?
Thanks & Regards
Tejaswi Kalyanam
html code::
check the above replystyles.css::::
.note-button { height: 500px; } .wj-flexgrid { max-height: 500px; } .wj-content.wj-dropdown { height: 53%; } .wj-flexgrid.custom-tree-grid .fa { transform: scale(1.5); } .wj-flexgrid.custom-tree-grid button.wj-right { float: right; } .button-styles { margin-left: auto; width: 76px; border-radius: 4px; background-color: #606169; box-sizing: border-box; font-family: 'Knowledge2017 ', 'Knowledge2017', sans-serif; color: #ffffff; text-align: center; line-height: normal; letter-spacing: 1.1px; } .wj-control .wj-btn:hover { background: #0e0d0d; } .expan-collaps-button-styles { border-style: none; font-size: 16px; background: white; } .ok-buttion-margin { margin-left: 56%; } .reply-button { margin-left:5px; } .input-margin { height: 32px; margin: 3px; } .notify-checkbox-styles { margin-left: 3px; margin-bottom: 3px; font-weight: 700; font-family: 'Knowledge2017-Bold', 'Knowledge2017 Bold', 'Knowledge2017', sans-serif; } .bento-flex-grid { max-height: 500px; } ::ng-deep .action-column:not(.wj-group) { padding-right: 10px !important; } ::ng-deep .action-column.disabled { pointer-events: none; } .bento-toolbar .bento-toolbar-info-icon { color: #387c2b; margin-left: 5px; cursor: pointer; font-size: 13px; display: inline-block; } ::ng-deep .bento-toolbar .bento-toolbar-info-saved { color: #387c2b; } .button-margin { margin-top: auto; } .notify-styles { margin-bottom: unset; } /* .wj-dropdown-panel { top:229px; } .wj-content { top:229px !important; } */ -
Posted 15 February 2021, 2:33 pm EST
can i send my total code?
Yes, you can send your complete working application if possible. If the sample contains some private information that cannot be shared publically, you can also create a new case in private forums here:
https://www.grapecity.com/my-account/my-support/
In the description of the case, add the link to this case along with a working application.
In the meantime, I will try to replicate the issue by adding CSS as well.
~regards
-
Posted 15 February 2021, 6:05 pm EST
Hi ashwin,
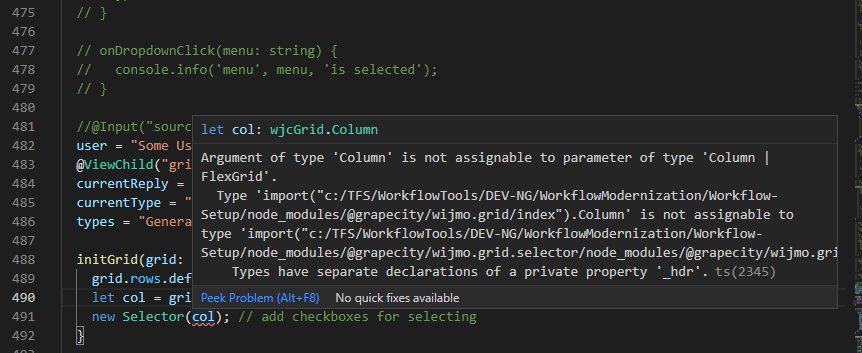
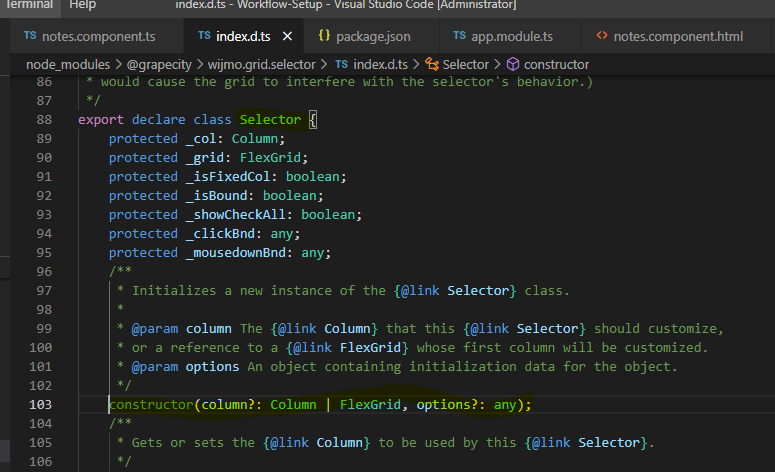
import * as wjcCore from '@grapecity/wijmo'; import * as wjcGrid from '@grapecity/wijmo.grid'; import * as wjcGridFilter from '@grapecity/wijmo.grid.filter'; import * as wjcInput from "@grapecity/wijmo.input"; import * as wjGrid from "@grapecity/wijmo.grid"; import { Selector } from "@grapecity/wijmo.grid.selector"; import {Component, EventEmitter, Injectable, Input, OnInit, ViewChild} from '@angular/core'; import {NgbDateAdapter, NgbDateParserFormatter, NgbDateStruct} from '@ng-bootstrap/ng-bootstrap'; import { NotesServices } from '../services/notes.services'; export interface Item { note: string; type: string; status: string; by: string; on: Date; replies?: Item[]; _isEditing?: boolean; isEnableRow?: boolean; } @Component({ selector: 'app-notes', templateUrl: './notes.component.html', styleUrls: ['./notes.component.css'], }) export class NotesComponent implements OnInit { data: Item[]; ngOnInit() { this.data = this.getData(); } private getData(): Item[] { return [ { note: "This is a note added todays", type: "General", status: "open", by: "Lee Ann", on: new Date(2020, 0, 22, 4, 5, 44), replies: [ { note: "This is my reply to this very important noe", type: "General", status: "open", by: "Abigail Adkison", on: new Date(2020, 0, 22, 4, 9, 44), replies: [] }, { note: "Here is some important info", type: "General", status: "open", by: "Abigail Adkison", on: new Date(2021, 0, 14, 12, 46, 44), replies: [] } ] }, { note: "Reviewing workflow step1.", type: "General", status: "open", by: "Abigail Adkison", on: new Date(2021, 0, 14, 12, 47, 44), replies: [ { note: "Nevermind I took another look", type: "General", status: "open", by: "Abigail Adkison", on: new Date(2021, 0, 14, 12, 49, 44), replies: [] } ] }, { note: "Make sure that Mike is in the office", type: "Events", status: "open", by: "Abigail Adkison", on: new Date(2021, 0, 14, 4, 5, 44) }, { note: "Building purchages on 7/1/20", type: "Permanent", status: "open", by: "Abigail Adkison", on: new Date(2020, 0, 22, 4, 5, 44) } ]; } @ViewChild('filter', {static: true}) gridFilter: wjcGridFilter.FlexGridFilter; // /** // * Event Handler for Actions Column Icons // */ action: any = { editRow: msg => { //console.info('msg', msg, this.columnDefinitionsByBinding); } }; toolbarConfig: any = { filterButtonHidden: false, filtersHidden: true, groupPanelHidden: true, toggleFilter: this.toggleFilter.bind(this), toolbarInfo: { message: '' }, toggleGroupPanel: () => { this.toolbarConfig.groupPanelHidden = !this.toolbarConfig.groupPanelHidden; } }; toolbarData: any[] = [ { label: 'Add', icon: 'bento-icon-add', action: () => { console.info('add'); let item = this.theGrid.collectionView ? this.theGrid.collectionView.items : []; this.addNewNote(item); } }, { label: 'Set Status', icon: 'bento-icon-flag-filled grid-action-icon', disabled: true, action: () => { console.info('set status'); } }, { label: 'Delete', icon: 'bento-icon-remove', disabled: true, action: () => { console.info('delete'); } } ]; constructor(private notesServices: NotesServices) { } // /** // * toggle filter handler from Bento Toolbar // */ toggleFilter() { this.toolbarConfig.filtersHidden = !this.toolbarConfig.filtersHidden; if (this.gridFilter) { // if filters are hidden, clear the grid filter if (this.toolbarConfig.filtersHidden) { this.gridFilter.clear(); } // iterate through columns to filtered // for (let i = 0, il = this.columnDefinitions.length; i < il; i++) { // // get column and column filter // const col = this.gridFilter.grid.columns.getColumn(this.columnDefinitions[i].binding); // const cf: any = col ? this.gridFilter.getColumnFilter(col, true) : {}; // // switch filterType to 0 if filters hidden, otherwise to filterType defined in model // cf.filterType = this.toolbarConfig.filtersHidden ? 0 : this.columnDefinitions[i].filterType; // } // refresh grid this.gridFilter.grid.refresh(); } } // /** // * Event Handler for Multi-Select Column Cell Checkbox // */ onCheckBoxChange() { } user = "Some User"; // the current user which is logged in @ViewChild("grid") theGrid: wjGrid.FlexGrid; currentReply = ""; currentType = ""; types = []; // all the types initGrid(grid: wjGrid.FlexGrid) { grid.rows.defaultSize = 40; // increase the row height let col = grid.columns.getColumn("selector"); //new Selector(col); // add checkboxes for selecting } private getNewItem(): Item { // return a new item with default values return { note: "", type: "", by: this.user, on: new Date(), status: "", replies: [], _isEditing: true, isEnableRow: false }; } addNewNote(item) { // get a new item let newItem = this.getNewItem(); // check if top level row or child row // and get the data item accordinglly item.replies = item.replies ? item.replies : item; // add the new item item.push(newItem); // refresh the view if (this.theGrid.collectionView) { this.theGrid.collectionView.refresh(); } } cancelRowAdding(row: wjGrid.GroupRow) { const view = row.grid.collectionView; // get the parent row let parentRow = this.getParentRow(row); let item = row.dataItem; // get parent item let parentItem = parentRow ? parentRow.dataItem.replies : view.sourceCollection; // get the index of the newly added item let idx = this.getSourceIndex(parentItem, item); // remove the item parentItem.splice(idx, 1); // refresh the view view.refresh(); } commitRowAdding(row: wjGrid.GroupRow) { // get the current editing item let item = row.dataItem; // update values item.note = this.currentReply; item.type = this.currentType; item._isEditing = false; item.status = "open"; item.isEnableRow = true; // refresh the view row.grid.collectionView.refresh(); } getBaseText(item: Item) { // get the text to display author and time return `By ${item.by} on ${wjcCore.Globalize.formatDate( item.on, "M/d/yyyy" )} ${wjcCore.Globalize.formatDate(item.on, "HH:mm:ss")}`; } getId(row: wjGrid.GroupRow) { // calculate id for each row let val = this.getSubIds(row); return val; } private getSubIds(row: wjGrid.GroupRow) { const grid = row.grid; if (!grid) { return ""; } // get the parent row let parentRow = this.getParentRow(row); let parentItem, str = ""; // if parent row is not present // return the top-level id if (!parentRow) { parentItem = grid.collectionView.items; return (this.getSourceIndex(parentItem, row.dataItem) + 1).toString(); } else { parentItem = parentRow.dataItem; } // else add a period (.) and append with parent str = this.getSubIds(parentRow) + "." + (this.getSourceIndex(parentItem, row.dataItem) + 1); return str; } private getSourceIndex(parentItem, item) { // find the index of item in the parent item return parentItem.replies ? parentItem.replies.indexOf(item) : parentItem.indexOf(item); } getParentRow(row: wjGrid.GroupRow) { // iterate the previous rows // to get the parent row const grid = row.grid; let rowIdx = row.level; for (let r = row.index - 1; r >= 0; r--) { let currentRow = grid.rows[r] as wjGrid.GroupRow; if (currentRow.level < rowIdx) { return currentRow; } } } }This is .ts file code
and already i have send to you html and css code please check once above discussion.please check once the height issue.
Thanks & Regards
Tejaswi Kalyanam. -
Posted 16 February 2021, 5:37 pm EST
Hi Tejaswsi,
Sorry for the delayed response. So, I copied your HTML, CSS, and TS file in the original sample and I also installed the same version you are using but still not facing the same issue. Here is an updated sample for reference:
https://stackblitz.com/edit/angular-9-0-0-rc-1-bmrdqy
From the code snippet, I observed that you are using bento checkbox and icons. Can you please try to remove and other bento CSS classes like bento-icon-edit and check if this issue still exists?
Also, if possible, can you please provide a complete working sample that replicates your issue? It would be a lot easier for me to investigate your issue and provide a solution.
~regards
-
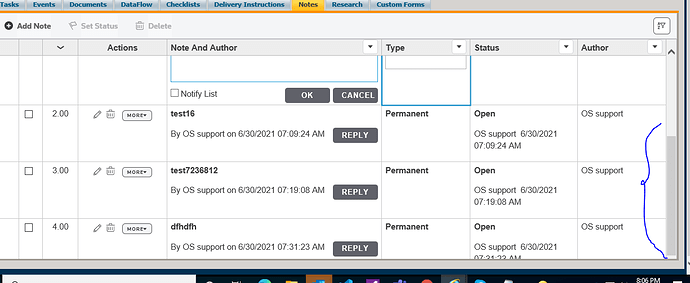
Posted 16 February 2021, 11:18 pm EST - Updated 3 October 2022, 2:47 am EST
Hi Ashwin,
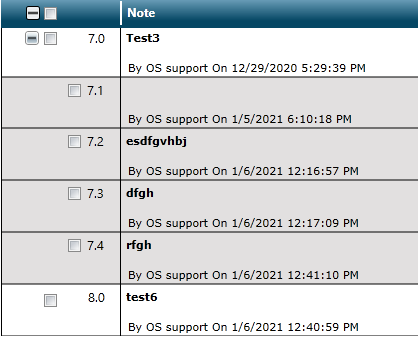
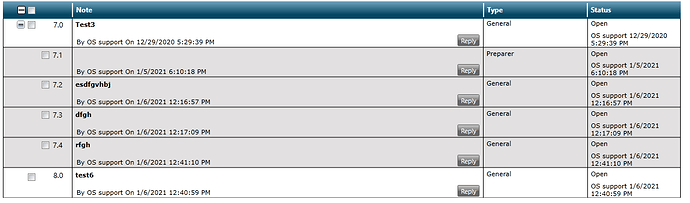
i am using same code for you suggested code link
[https://stackblitz.com/edit/angular-9-0-0-rc-1-fdfnnd?file=src%2Fapp%2Fapp.component.ts]
please observe screens
Please observe 3rd and 4th screens.
In my side the height issue is replicated.
I am not using any bento related things, i have removed all the css also but still i am getting same issue,please suggest best way to resolve this issue .
Thanks and Regards,
Tejaswi Klaynam. -
Posted 17 February 2021, 6:44 pm EST
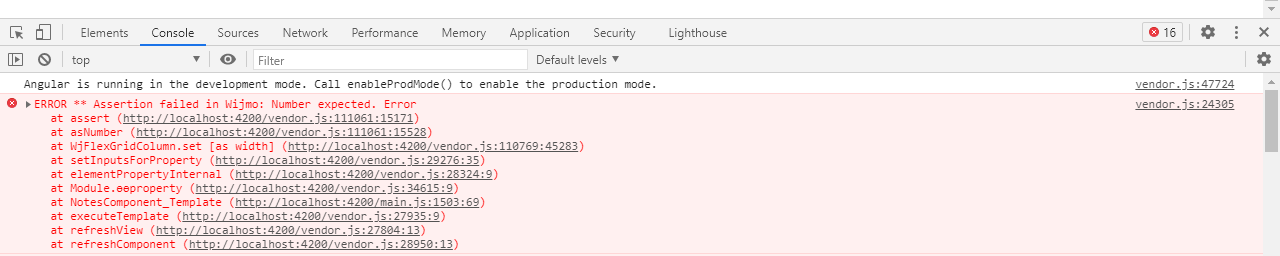
It seems that there is some error thrown in your console while adding a new row. Can you please share the screenshot of this error?
~regards
-
Posted 17 February 2021, 10:38 pm EST
Hi,
In the Actions column, you have set the width to ‘130’. Please try removing the single quotes from this:
<wj-flex-grid-column header="Actions" align="center" [width]="130"></wj-flex-grid-column>~regards
-
Posted 8 March 2021, 3:55 pm EST
Hi Tejaswi,
You can use cell template to add an icon for column header. Inside the ID column, add this code:
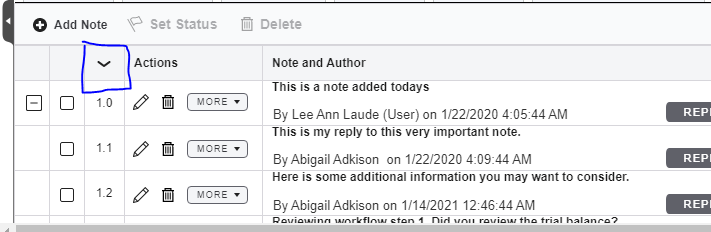
<ng-template wjFlexGridCellTemplate [cellType]="'ColumnHeader'" let-cell="cell"> <!-- add your icon here --> <i class="bento-icon-chevron-down"></i> </ng-template>Refer to the updated sample below:
https://stackblitz.com/edit/angular-9-0-0-rc-1-3mxmgj
~regards
-
Posted 8 March 2021, 6:30 pm EST
Thank you so much Ashwin it working fine for my code .
Thanks,
Tejaswi Kalyanam -
Posted 9 March 2021, 2:59 pm EST
Hi Tejaswi,
I am glad that the solution worked. If you run into any issues in the future, can you please create a new thread because this case is getting bigger and harder to maintain?
~regards
-
Posted 29 March 2021, 6:38 pm EST
Hi ashwin,
How to display wijmo pop up in full screen?
Thanks ,
Tejaswi Kalyanam. -
Posted 30 March 2021, 2:24 pm EST
Hi Tejaswi,
You can set the modal property of the Popup to true:
popup.modal = true;or you can set the modal parameter to true while displaying the popup using show method:
popup.show(true):~regards
-
Posted 30 March 2021, 8:49 pm EST
Hi Ashwin,
Thank you so much.
but How to prevent Hide Wijmo Popup on blur with modal = true
Thanks
Tejaswi Kalyanam -
Posted 31 March 2021, 2:22 pm EST
You can set the hideTrigger of Popup to None. This will prevent the closing of Popup when clicked outside the popup. You can then hide the popup using the hide method.
There are other values also which you can set for hideTrigger property. A complete list is given in the API link below:
https://www.grapecity.com/wijmo/api/enums/wijmo_input.popuptrigger.html
PS: Please create a new case for further queries as this ticket is getting longer.
~regards
-
Posted 5 April 2021, 9:01 pm EST
Thank you so much ashwin
-
Posted 5 April 2021, 9:06 pm EST
Hi ashwin,
How to display external aspx pages in wijmo poup?
Thanks & Regards,
Tejaswi Kalyanam -
Posted 6 April 2021, 4:17 pm EST
Hi Tejaswi,
Popup is a client-side control. It can only display the HTML content provided to it. Unfortunately, an external aspx page cannot be displayed using Popup.
~regards
-
Posted 6 April 2021, 10:05 pm EST
Hi Ashwin,
Thank you so much for the reply.
How to prevent popup close from ESC key in angular?
Thanks & Regards,
Tejaswi Kalyanam. -
Posted 7 April 2021, 4:05 pm EST
You can add a keydown event listener on the whole document and check for the escape key is pressed. If this key is pressed, prevent hiding of the popup:
document.addEventListener('keydown', e => { if(wijmo.closestClass(e.target, 'wj-popup') && e.key === 'Escape') { e.preventDefault(); } }, true)~regards
-
Posted 7 April 2021, 6:31 pm EST
Hi Ashwin,
Thank you so much.
I am using like this
showpopup(){
this.thePopup.shown.addHandler((s, e) => {
wjcCore.setCss(this.thePopup.hostElement, {
height:height,
width:width
});
});
document.addEventListener(‘keydown’, e=> {
if(wjcCore.closestClass(e.target, ‘wj-popup’) && e.key === ‘Escape’) {
e.preventDefault();
}
}, true);
this.thePopup.modal = true;
this.thePopup.hideTrigger=input.PopupTrigger.None;
this.thePopup.show();
}but escape is not working.
Please suggest me the solution.
Thanks @ Regards,
Tejaswi Kalyanam. -
Posted 8 April 2021, 3:11 pm EST
Hi Tejaswi,
You do not need to add the keydown listener every time you show the Popup. Add it one time in the ngOnInit callback:
https://stackblitz.com/edit/angular-9-0-0-rc-1-2mtmyy
~regards
PS: Please create a new thread for further queries.
-
Posted 14 April 2021, 1:10 am EST - Updated 3 October 2022, 2:45 am EST
Hi Ashwin,
Thank you so much.
When we add new row the focus should be showing on the new row text area box.
I written the code like this ::this.theGrid.select(new wjGrid.CellRange(length, 4, 4, 4), true);
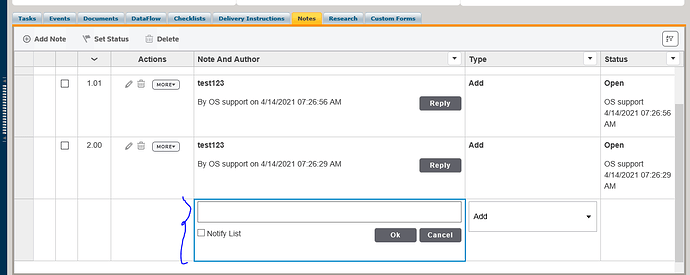
this.theGrid.startEditing(true);But focus showing like this::
But i need to focus inside text area box and also when we click on new row the focus directly going on that row(like scrolling).
Please suggest me how to resolve this issue.
Thanks & Regards,
Tejaswi Kalyanam. -
Posted 14 April 2021, 5:23 pm EST
Hi Tejaswi,
I have replied to your query on a new thread here:
https://www.grapecity.com/forums/wijmo/wijmo-flex-grid-table-focu
-
Posted 30 June 2021, 1:48 am EST - Updated 3 October 2022, 2:45 am EST
Hi Ashwin,
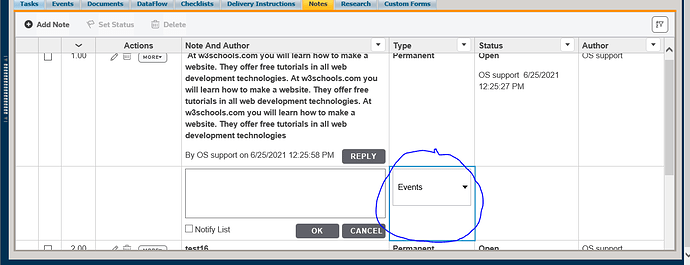
I am using the wj-combo-box for the dropdown in side wj-grid.
This is the code:::
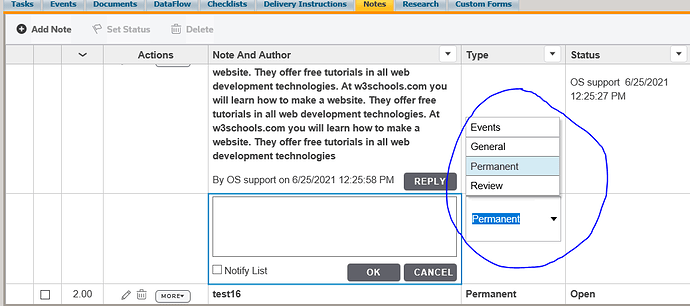
<wj-combo-box #typeCb [(selectedValue)]=“currentType” [(selectedIndex)]=“selectedIndex” [itemsSource]=“types”>Please this image for related UI,
and I have selected 3rd option and i did the scroll- down and up , when come back to dropdown the value should be change, its taking first value automatically.
see this image:::
when scroll down and up what ever i have selected i need to show.
please tell me how to resolve this issue.Thanks & Regards,
Tejaswi Kalyanam. -
Posted 30 June 2021, 6:03 pm EST
Hi Tejaswi,
I am sorry but I was unable to replicate this issue. Please refer to the sample link below that I used to replicate it:
https://stackblitz.com/edit/angular-9-0-0-rc-1-qvzhcs
Can you let me know whether I am missing something in order to replicate the issue?
~regards
-
Posted 30 June 2021, 8:11 pm EST
Hi ashwin,
Thank you so much. But my that issue is replicated.
where i am missing i did not get.Thanks and Regards,
Tejaswi Kalyanam. -
Posted 30 June 2021, 10:48 pm EST
Hi ashwin,
I am using the wj-flex-grid-filter in wijmo grid for the filter section.
this is the code::::
<wj-flex-grid-filter #filter>
How to store the filter data in custom of using events of like “filterChanged” event.Here issue is first i will apply the filter and i will do some actions in wijmo grid, then the grid is automatically refresh, the filter also reset. but after refresh the grid i need to show filter applied part only.
so i need to store the filter applied data and after refresh the grid i need to the filter apply automatically and show filter applied data only.
Please suggest me how to handle this issue.
Thanks & Regards,
Tejaswi Kalyanam. -
Posted 1 July 2021, 5:25 pm EST
Hi Tejaswi,
You must be refreshing the whole data of the FlexGrid. That is why the filtering is being removed. You can refer to the demo link below that demonstrates how to use filterDefinition to save and restore filter:
https://www.grapecity.com/wijmo/demos/Grid/PersistingState/angular
~regards
-
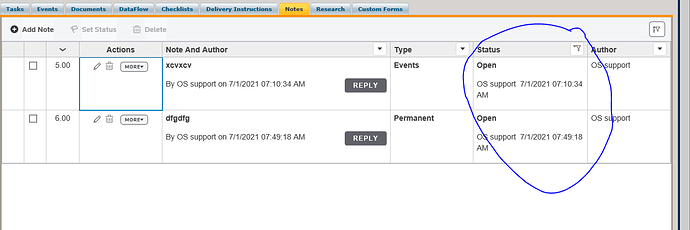
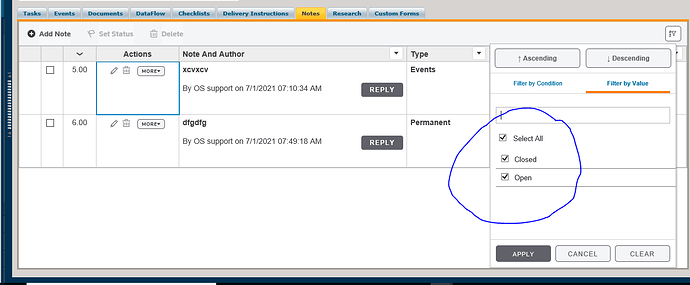
Posted 1 July 2021, 10:55 pm EST - Updated 3 October 2022, 2:45 am EST
Hi Ashwin,
Thank you so much.
I have tried you suggested code for my requirement.
But here the after refresh the grid the filter data is showing but the filter part is not showing proper see this below image.
can u please suggest how to set the filter pop as per filter data after refresh the grid.Thanks & Regards,
Tejaswi Kalyanam. -
Posted 4 July 2021, 8:40 pm EST
Hi Tejaswi,
I am afraid I was unable to replicate this issue. I have used the following sample to replicate the issue:
https://stackblitz.com/edit/angular-9-0-0-rc-1-dcrnmf
Can you please share your implementation so that I can investigate this issue?
~regards
PS: Can you please create a new thread for this as this thread is getting bigger and harder to maintain.
-
Posted 5 July 2021, 10:21 pm EST
Hi Ashwin,
Thank you so much. Its working fine.
I have one doubt we have applied the filter and the after we can create new row (I mean new note) . is it possible ?.please suggest me if it is possible.
Thanks and regards,
Tejaswi Kalyanam. -
Posted 6 July 2021, 4:52 pm EST
Hi Tejaswi,
When filtering is applied to the grid, then you will be able to add a new row but it may not be displayed based on the filter applied. I would suggest you remove the filter before adding a new reply otherwise, the user may not know whether the new note is added or not.
~regards
-
Posted 7 July 2021, 12:16 am EST
Hi Ashwin,
Thank you so much.
But I need to show as well filter data and i need to add new row also.
Is it possible at a time.Please suggest me.
Thanks & Regards,
Tejaswi Kalyanam. -
Posted 7 July 2021, 4:54 pm EST
Hi Tejaswi,
I have replied to your query on a new case below:
https://www.grapecity.com/forums/wijmo/add-a-new-row-after-filter
-
Posted 8 August 2022, 8:16 pm EST
Hi Wijmo Team,
I need to add new row in filter state of wijmo grid, is it possible ?.
please suggest me if it is possible.
Thanks and regards,
Tejaswi Kalyanam. -
Posted 10 August 2022, 12:17 am EST
Hi Wijmo Team,
I need to add new row in filter state of wijmo grid, is it possible ?.
please suggest me if it is possible.
Thanks and regards,
Tejaswi Kalyanam. -
Posted 10 August 2022, 6:26 pm EST
Hello,
The refreshOnEdit property should work in your case. You can set this property in the CollectionView instance of the FlexGrid instead of the FlexGrid’s property. Please refer to the sample link below:
https://stackblitz.com/edit/angular-wztnyy?file=src%2Fapp%2Fapp.component.ts
In this sample, apply a filter on the country column, add a new row either by new row template or by clicking Add new button and observe that it does not get filtered out automatically. Please let us if this works for you. In case you still have any further issues or queries please let us know.
Regards
-
Posted 15 August 2022, 10:59 pm EST
Hi,
Thank you so much.I have used the refreshOnEdit property in my case. But it is not working.
I am using these code::::::<wj-flex-grid class="custom-tree-grid" #grid [showMarquee]="true" [treeIndent]="0" (initialized)="initGrid(grid)" [headersVisibility]="'Column'" [childItemsPath]="'replies'" [(itemsSource)]="data" [class.list-grid]="true"> <wj-flex-grid-filter #filter (filterChanged)="onFilterChanged(filter, $event)"></wj-flex-grid-filter> <wj-flex-grid>.ts filter file code::::
@ViewChild("grid") theGrid: wjGrid.FlexGrid; data: Item[]; onFilterChanged(filter, args) { this.theGrid.refreshOnEdit = false; if (filter.cancel) { return; //filter not applied } this.filterDefination = filter.filterDefinition; this.onSaveStateClick(); this.onRestoreClick(); } onSaveStateClick() { var state = { filterDefinition: this.filterDefination, sortDescriptions: this.theGrid.collectionView.sortDescriptions.map(function (sortDesc) { return { property: sortDesc.property, ascending: sortDesc.ascending }; }) } localStorage['gridState'] = JSON.stringify(state); } onRestoreClick() { var json = localStorage['gridState']; if (json) { var state = JSON.parse(json); // restore filter definitions this.gridFilter.filterDefinition = state.filterDefinition; // restore sort state var view = this.theGrid.collectionView; view.deferUpdate(function () { view.sortDescriptions.clear(); for (var i = 0; i < state.sortDescriptions.length; i++) { var sortDesc = state.sortDescriptions[i]; view.sortDescriptions.push( new wjcCore.SortDescription(sortDesc.property, sortDesc.ascending) ); } }); } }can you please tell me how it will work .
Thanks,
Tejaswi Kalyanam. -
Posted 16 August 2022, 8:01 pm EST
Hello,
In the shared code snippet you have set the refreshOnEdit property of the FlexGrid, not the CollectionView on the filterChanged event. You may set the refreshOnEdit property of CollectionView to stop it from refreshing its contents when a new item gets created. Please refer to the updated sample link below for reference and let us know if you face any issues.
Sample link: https://stackblitz.com/edit/angular-d15emn?file=src%2Fapp%2Fapp.component.html,src%2Fapp%2Fapp.component.ts
Regards
-
Posted 17 August 2022, 3:05 am EST
Hi,
Thank you so much.
but refreshOnEdit property i am using like this::
@ViewChild('flexGrid', { static: true }) flexGrid: wjGrid.FlexGrid; data: any;i need give refreshOnEdit property value giving to the ViewChild grid element, like this
this.flexGrid.refreshOnEdit = trueIs it working or not please suggest me.
Thanks,
Tejaswi -
Posted 17 August 2022, 6:18 pm EST
Hello,
You would be required to set the refreshOnEdit property on CollectionView as described in the above response and sample. The code snippet you have shared wouldn’t work as refreshOnEdit property needs to be set on CollectionView instead of FlexGrid.
Please refer to the above-shared sample link to implement the same.
Regards