Wijmo | Getting Started

11/22/2022 9:59:33 PM
As of Wijmo Release 2018, v1, all Wijmo apps will require distribution licenses. Here's how to deploy your apps with the new licensing.
While developing Wijmo applications using localhost, Wijmo lice...

11/22/2022 9:59:49 PM
Learn about some of the major features and how to get started with Wijmo, a leading JavaScript UI component library. This tutorial will get you up and running with advanced UI controls, charts, and da...

12/1/2022 6:14:49 PM
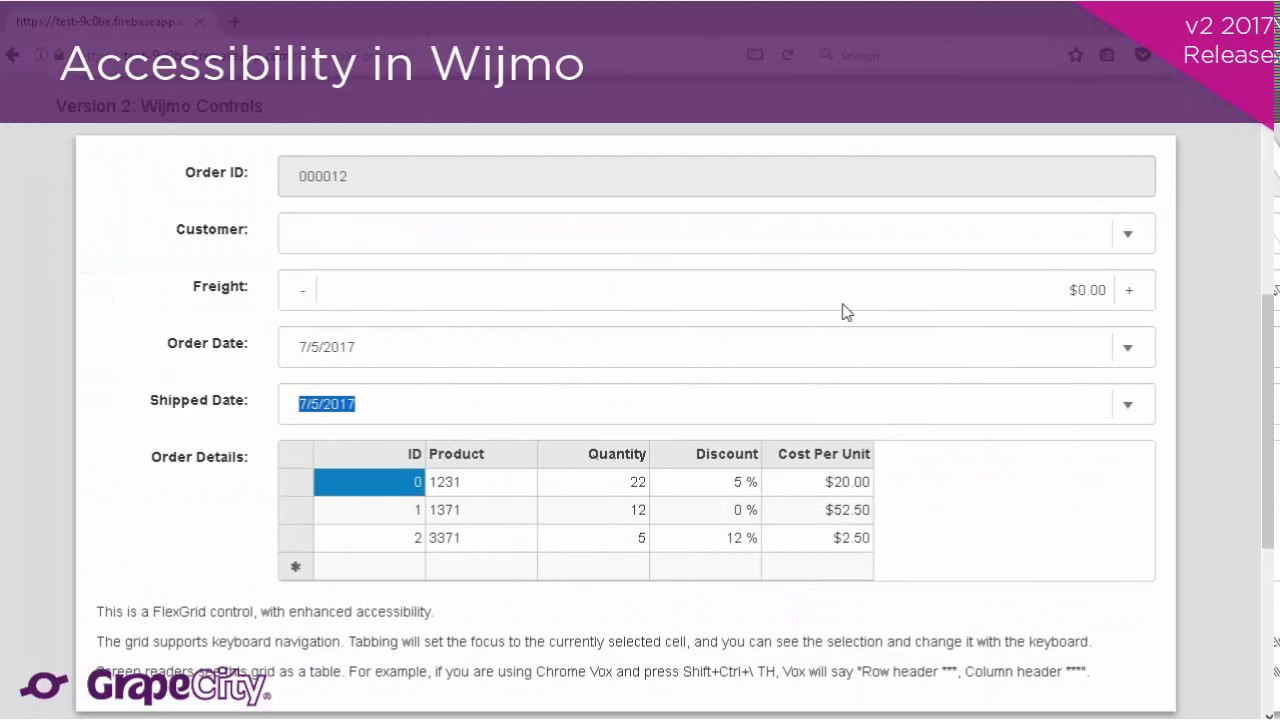
Originally Published: 07-24-2017
This video showcases FlexGrid, our JavaScript datagrid. FlexGrid includes support for Angular, React, and Vue....
Wijmo | JavaScript

11/17/2022 7:49:42 PM
The Wijmo Stock Portfolio finance app demonstrates the usage of Wijmo Components in an OpenFin financial application. The app consists of several windows. Each window is implemented using different we...

11/22/2022 9:43:11 PM
The Wijmo Designer, is a web-based designer that enables developers to easily set properties in a code-free, visual environment. The Wijmo Designer lets you create control instances, specify propertie...

11/22/2022 10:08:31 PM
Wijmo FlexGrid is now accessible to screen readers....

11/23/2022 3:20:29 PM
We’ll look at using web resources to extend Microsoft Dynamics 365 to create a great user experience using client-side technologies like JavaScript and HTML5. Specifically, we’ll create an account das...

12/16/2022 4:20:55 PM
GrapeCity Developers, Alex Ivanenko, Bernardo de Castilho, Chris Bannon, and Product Marketing Manager, Jody Handley discuss Web Components -- the evolution of frameworks as a result of Web Components...

3/13/2023 7:40:52 PM
In this feature showcase, we will illustrate Wijmo’s user input capabilities with our advanced dropdown and list controls. In addition to the components like ComboBox and AutoComplete, Wijmo’s suite o...

4/3/2023 8:49:34 PM
Learn how to manipulate Excel documents in your application using FlexGrid, a grid component from Wijmo. We will show importing, exporting, filtering, and more.
Check out our JavaScript datagrid: htt...

11/29/2023 7:48:18 PM
Cut development time in half. Build lightweight, high-performance HTML/JavaScript applications with Wijmo's JavaScript UI components.
Learn more:
https://www.grapecity.com/javascript-solutions?utm_so...
Wijmo | Angular

4/18/2023 9:11:03 PM
In this guide using Wijmo’s FlexGrid, you will be able to add a powerful Angular datagrid component to your web application. We will showcase how to create a simple Angular datagrid, as well as how to...

11/22/2022 9:44:11 PM
GrapeCity released a new extension for Visual Studio Code that targets Angular development.
The Wijmo Designer extension for VS Code assists with Angular development by providing a WYSIWYG design sur...

11/23/2022 3:28:55 PM
Chris Bannon, product manager of Wijmo's JavaScript UI controls, discusses the product's long relationship with Angular 2 and flexibility in working with interops. http://wijmo.com/Angular2...
Wijmo | React

1/13/2023 8:44:53 PM
Wijmo's product manager and CTO talk about Wijmo's dependency-free approach to JavaScript controls, the new interops support for React, and React's unique approach to JavaScript. Learn more at http://...
Wijmo | How-To

12/1/2022 6:12:36 PM
Originally Published: 07-19-2017...

4/5/2023 6:44:23 PM
Learn how to create custom cells using FlexGrid, a powerful JavaScript datagrid component. We will show how to build custom cells, including using images, inserting custom components, and using Wijmo'...
Wijmo | Events

11/17/2022 2:36:55 PM
We know there are probably a few hackathons you could join right now. If you’re still on the fence about registering, listen to Wijmo and Weavy team members discuss why this event is worth your time....

11/17/2022 2:37:49 PM
The kick-off livestream of the Striking Balance 22 Hackathon. How to implement Wijmo and Weavy, hackathon rules, prizes, and schedule!.....

11/17/2022 4:58:24 PM
In this Lightening Talk from ng-conf, Technical Engagement Engineer Joel Parks, gives a brief summary of his previous webinar Improving Build Speed and Bundle Size with Angular Ivy....

4/20/2023 2:50:30 PM
Learn more about our line of JavaScript products written in TypeScript....

7/18/2023 3:19:37 PM
The Wijmo Team wishes all a happy Global Accessibility Awareness Day. And we reflect on some fun accessibility challenges from recent releases....

7/13/2023 6:01:31 PM
Our team had the opportunity to attend the popular annual Angular conference in person for the first time since the pandemic. This video covers our experience of everything from the city to the show f...
Wijmo | Webinars

11/17/2022 3:31:27 PM
Junior Product Manager, Joel Parks, discusses CollectionViews and how they can be used to manage your layout specifications inside your Angular applications.
This workshop was first presented at TS C...

11/17/2022 5:03:25 PM
In this webinar, Wijmo and ng-conf present the many benefits that come with using the Ivy compiler. You will learn how to get smaller bundle sizes, faster build times, and several other features such ...

11/23/2022 3:50:59 PM
Download Free Trial:
http://wijmo.com/products/wijmo-enterprise/
Learn to port desktop applications to HTML5 from an experienced web developer. We'll help you minimize the cost of learning new paradi...

11/23/2022 4:42:27 PM
Download Free Trial:
http://www.wijmo.com
GrapeCity has been developing JavaScript products for over six years. The browser landscape has changed greatly since we started and we have learned a lot al...

12/14/2022 9:16:39 PM
Originally Published: 10-14-2014...
Wijmo | Releases

11/17/2022 5:02:58 PM
Join Wijmo Global Product Manager, Chris Bannon, and Technical Engagement Engineer, Joel Parks, as they discuss some of the exciting new features available in Wijmo 2021 v1, including RESTCollectionVi...

11/22/2022 3:08:31 PM
Wijmo’s first major release of 2019 has landed, and it includes brand new developer resources, customer-requested features, improved components using a new browser API, and more.
Explore Controls & F...

11/22/2022 9:57:48 PM
Wijmo’s first major release of 2018 has landed, and it includes new licensing, new controls, and new React support.
We've implemented a new licensing mechanism in Wijmo when you deploy to a server. Y...

11/23/2022 3:18:43 PM
Wijmo 5 now includes a JavaScript TreeView control, complete with checkboxes, hierarchies, and style customization. Read more at https://goo.gl/3OQOEi...

11/23/2022 3:42:15 PM
A brief interview with Xuni native mobile's new product manager and an overview of product changes in Wijmo HTML5/JavaScript controls....

12/1/2022 3:44:09 PM
Originally Published: 05-17-2013...

12/1/2022 6:19:45 PM
Originally Published: 04-17-2019...

12/14/2022 9:10:33 PM
Originally Published: 10-06-2014...

1/13/2023 8:46:45 PM
Download your free trial:
http://www.wijmo.com
Wijmo is a complete kit of over 40 UI widgets with everything from interactive menus to rich charts. If you know jQuery, you know Wijmo. Complete with do...

1/13/2023 8:48:00 PM
Originally Published: 08-20-2014...